- 公開日:
Macでスクリーンショット時に範囲指定して撮る方法
Macではスクリーンショットを撮影する際に範囲選択をして、画面の任意の場所を切り取って撮ることができます。
この記事では、Macでスクリーンショットを撮影する際に範囲指定して撮る方法をご紹介します。
範囲選択中に、選択した範囲の大きさを固定する方法等についてもご紹介していますので参考にしてみてください。
Macでスクリーンショット時に範囲指定して撮る方法
Macでスクリーンショットを撮影する際に、範囲指定を行う方法をご紹介します。

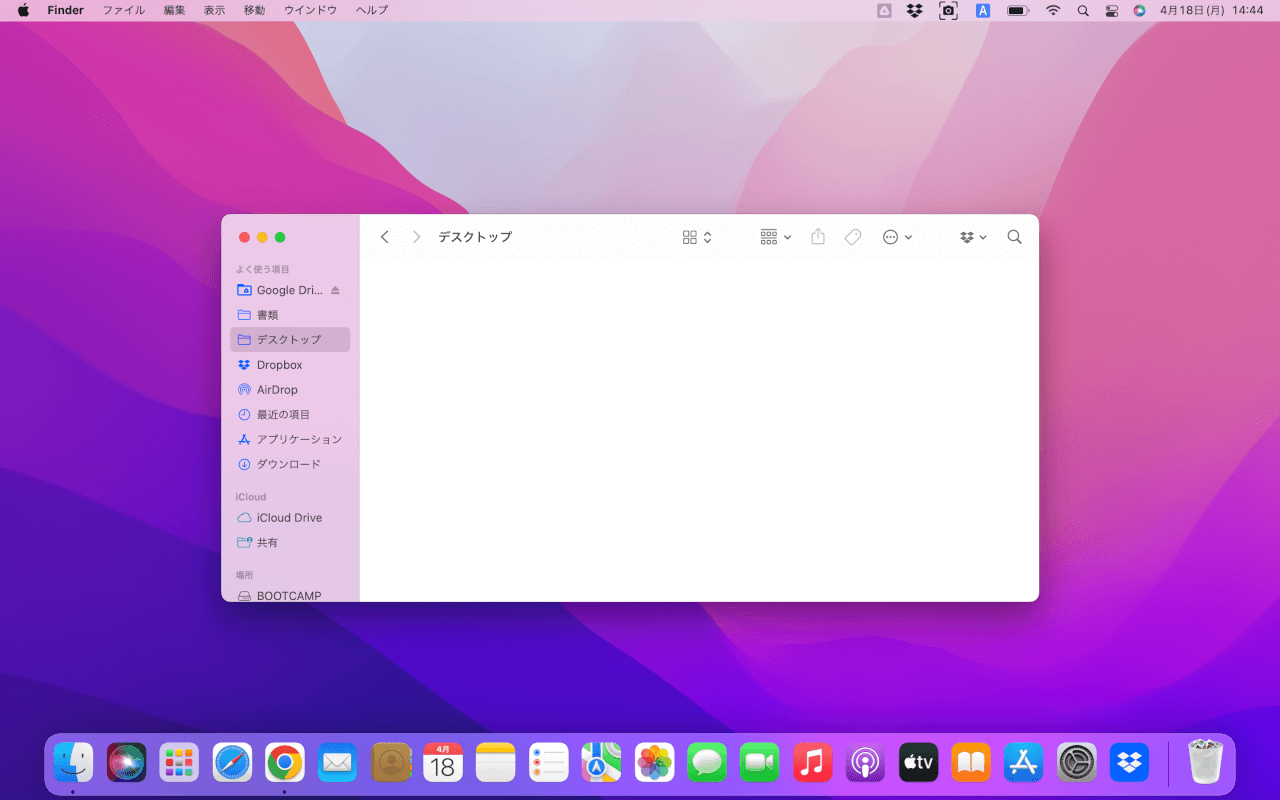
command + shift + 4を押します。

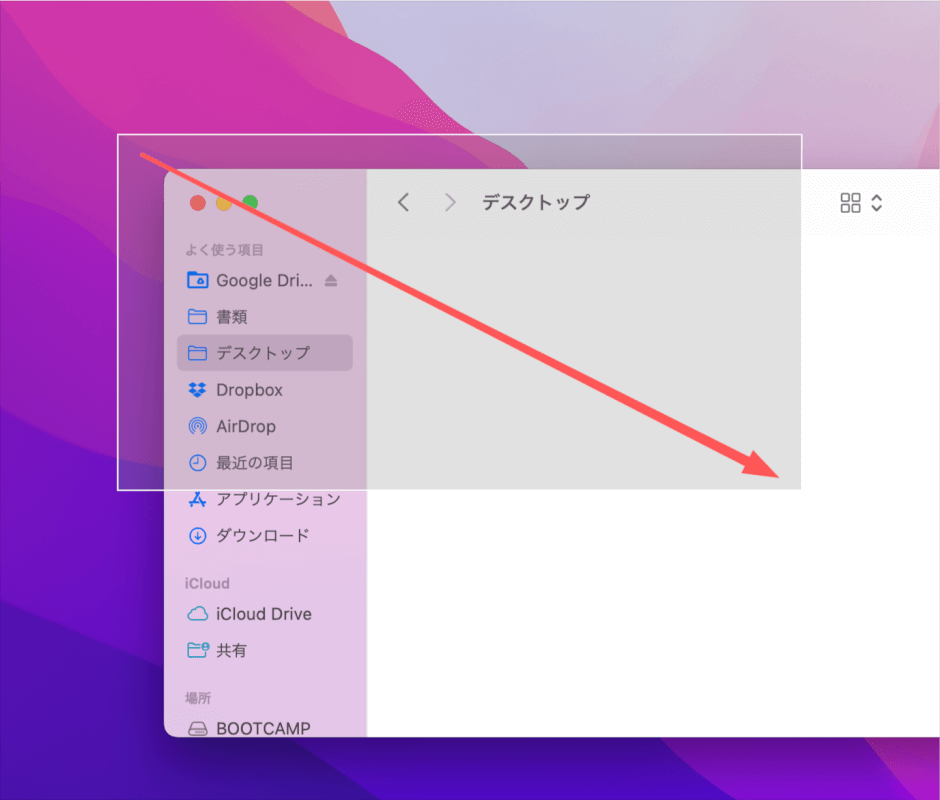
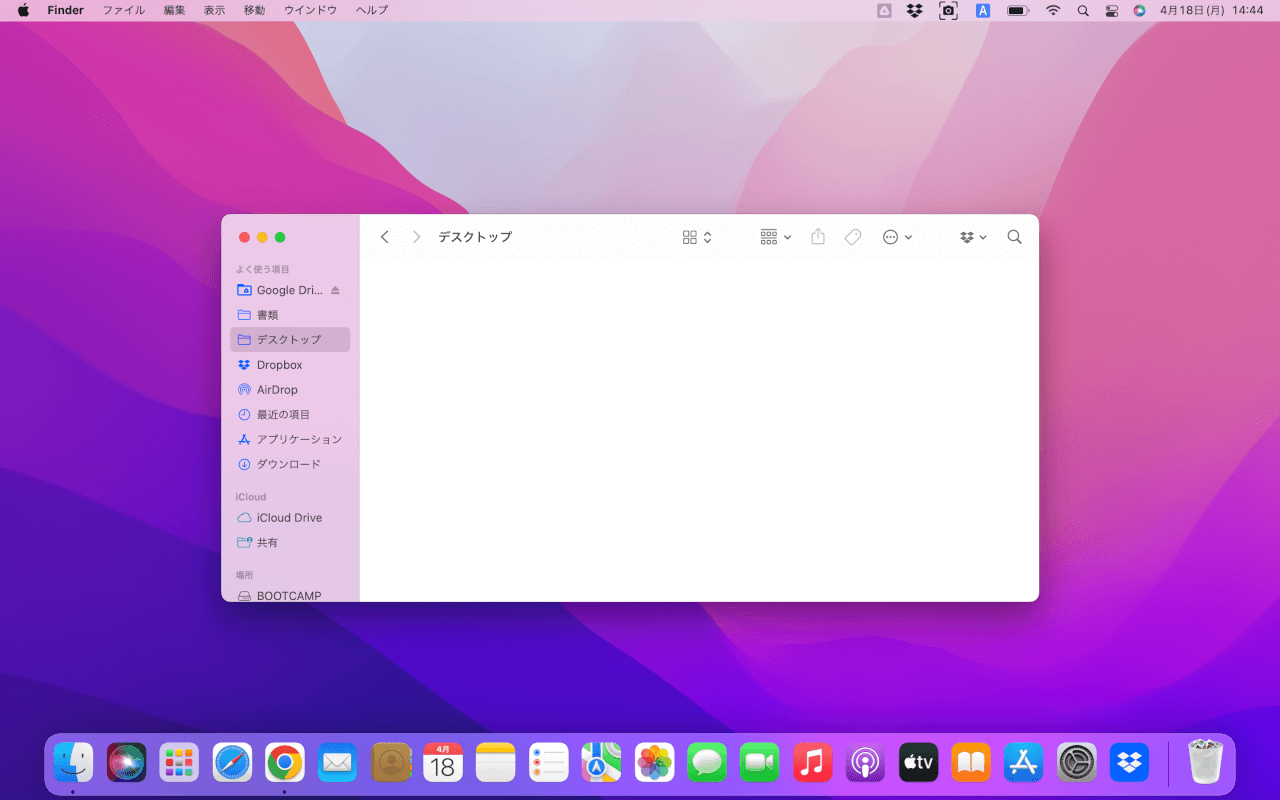
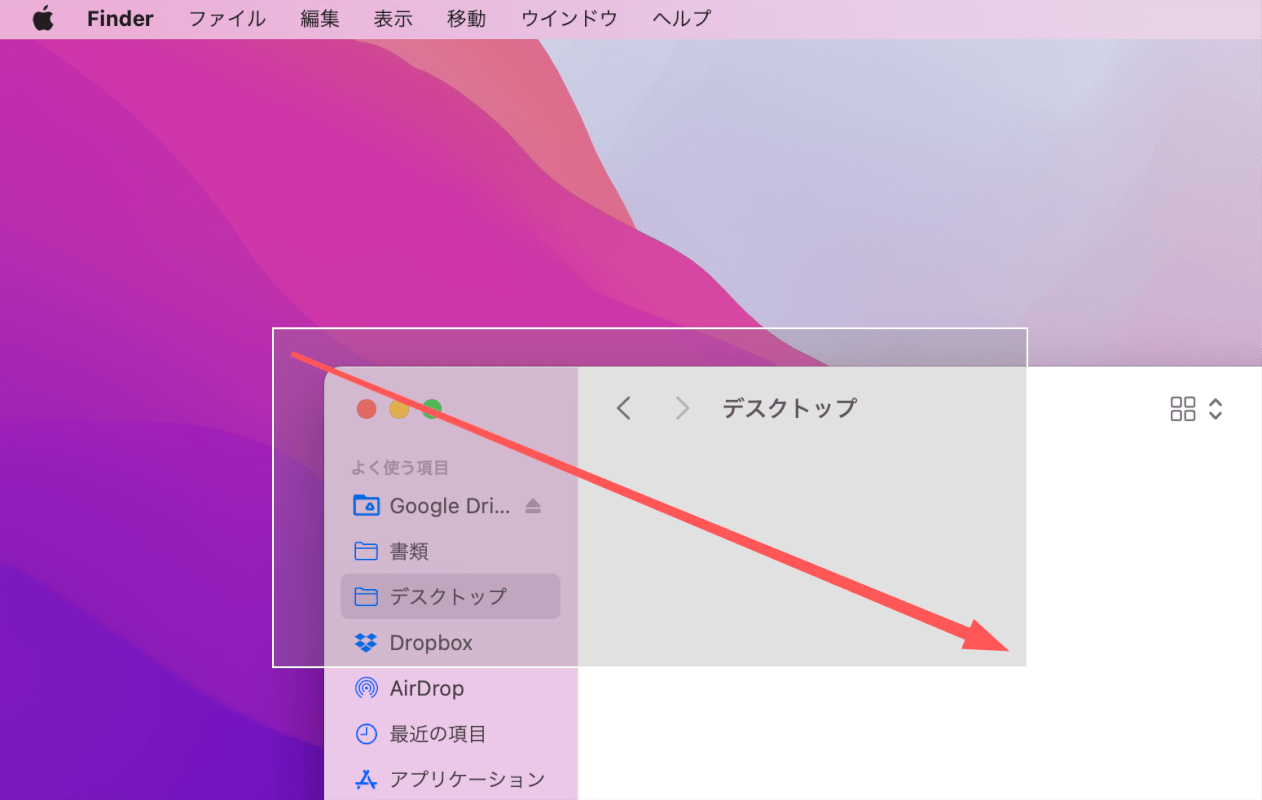
スクリーンショットが範囲選択モードになります。スクリーンショットを撮影したい範囲をドラッグして選択し、選択が終了したらトラックパッド(マウス)から手を離します。

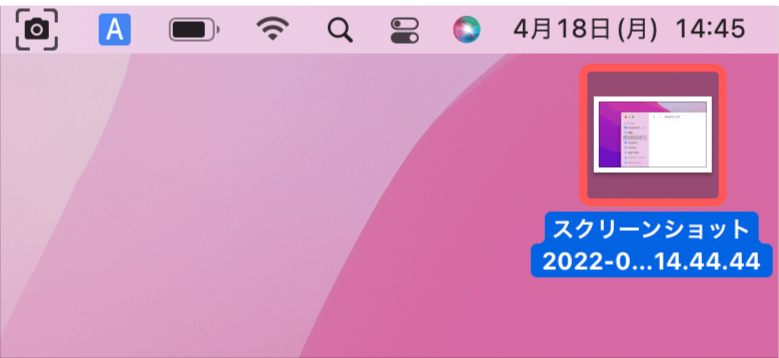
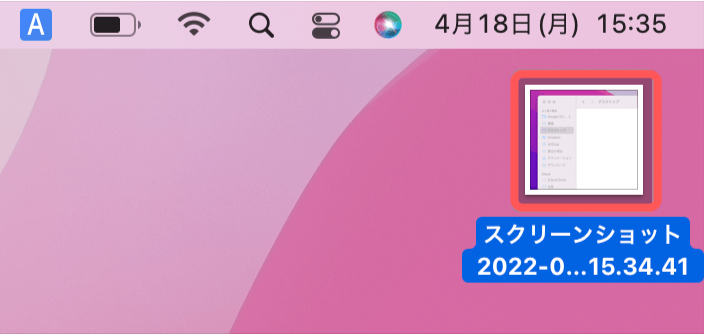
これで、選択した範囲のスクリーンショットが撮影できました。スクリーンショットのアイコンをダブルクリックして開きます。

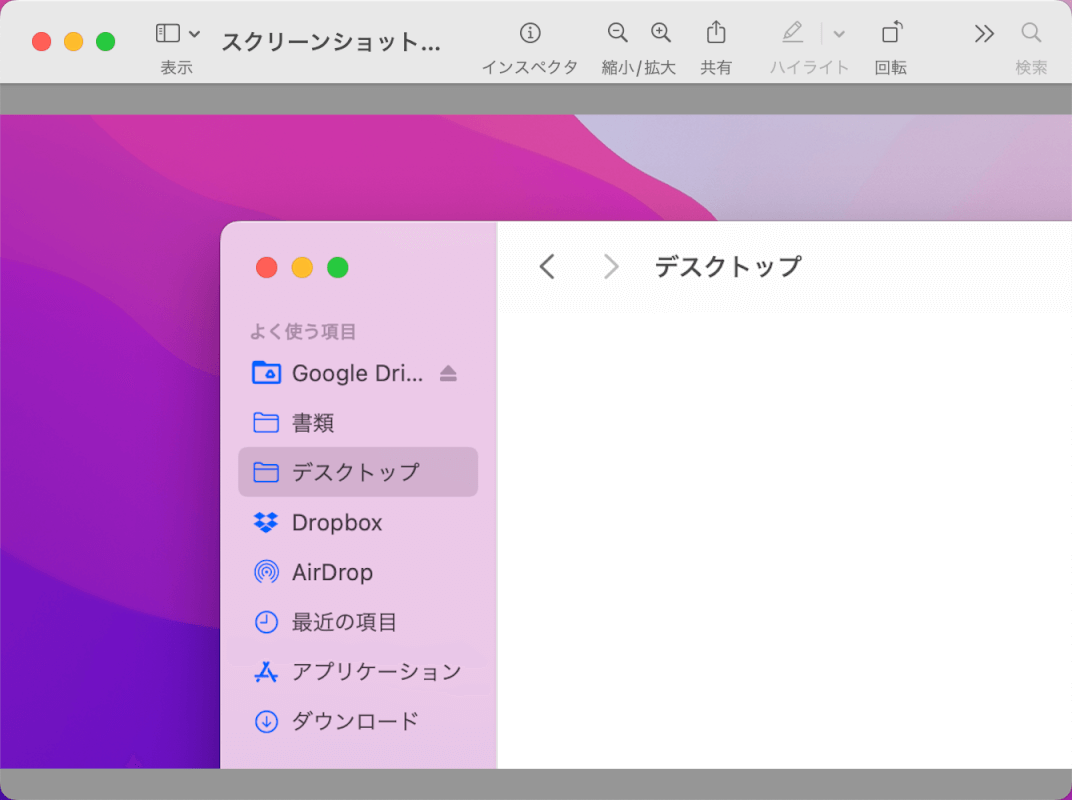
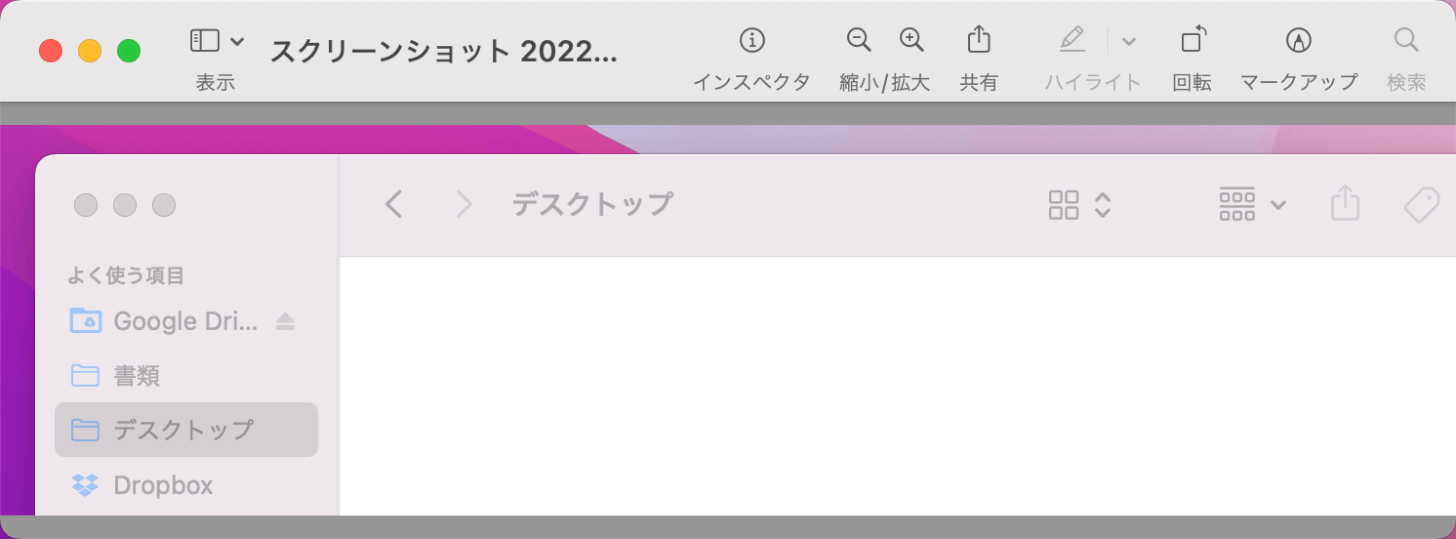
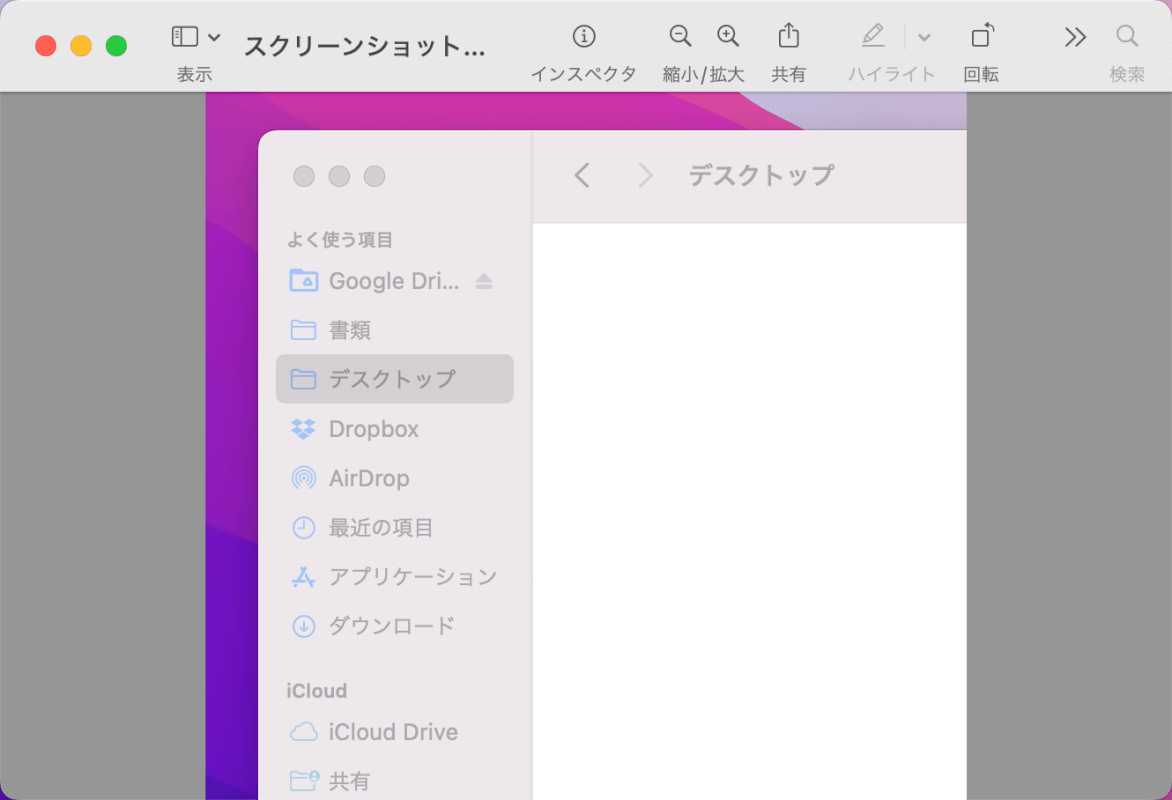
プレビューダイアログボックスが表示されます。選択した範囲が正しく撮影されているか確認しましょう。
スクリーンショット時に範囲を固定して撮る方法
スクリーンショットの範囲選択をする際に、範囲を固定するための様々な方法をご紹介します。
選択範囲の大きさを固定して移動する方法
スクリーンショットの範囲選択中に範囲の大きさを固定する方法をご紹介します。
この方法を使えば、大きさを固定したままマウスの動きに合わせて選択範囲が付いてくるため任意の場所に移動することが出来ます。

command + shift + 4を押します。

スクリーンショットが範囲選択モードになります。
スクリーンショットを撮影したい範囲をドラッグして選択します。

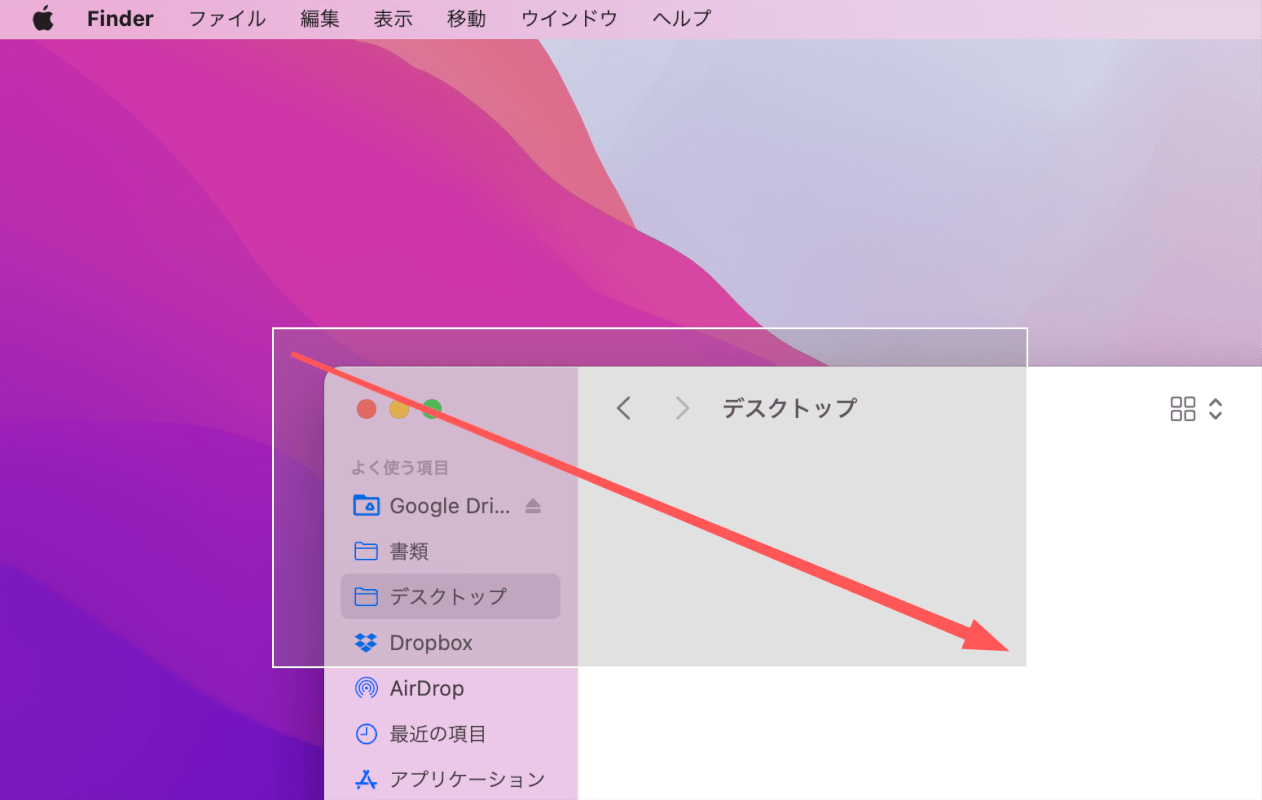
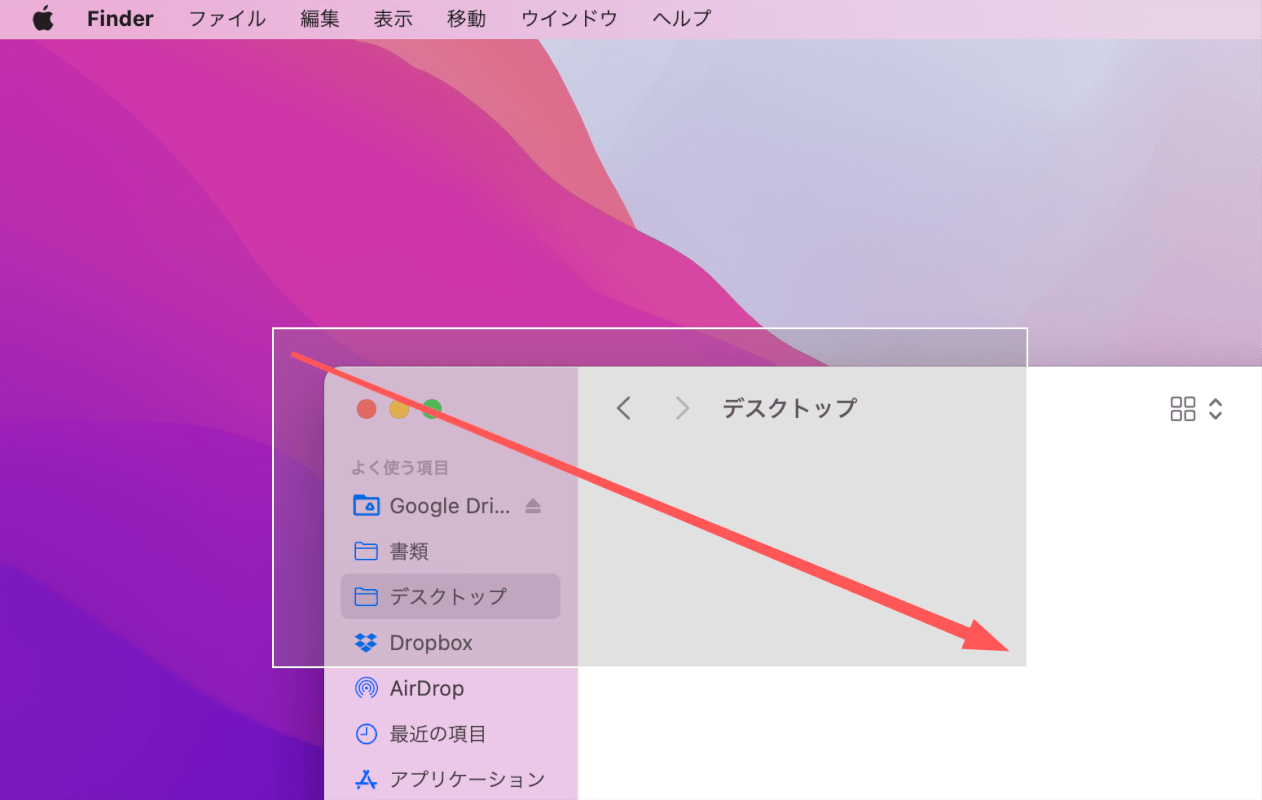
範囲選択をしながらスペースバーを押して、任意の方向に向かってドラッグします。

選択範囲が固定されたまま、ドラッグした方向に移動しました。
スクリーンショットを撮影したい場所まで移動したら、スペースバーとトラックパッド(マウス)から手を離します。

これで、選択した範囲のスクリーンショットが撮影できました。
スクリーンショットのアイコンをダブルクリックして開きます。

プレビューダイアログボックスが表示されます。
選択した範囲が正しく保存されていれば問題なくスクリーンショットが撮影できています。
選択範囲の高さを固定する方法
スクリーンショット撮影時に範囲選択をする場合、高さを固定して横幅のみを変更する方法は以下の通りです。

command + shift + 4を押します。

スクリーンショットが範囲選択モードになります。
スクリーンショットを撮影したい範囲をドラッグして選択します。

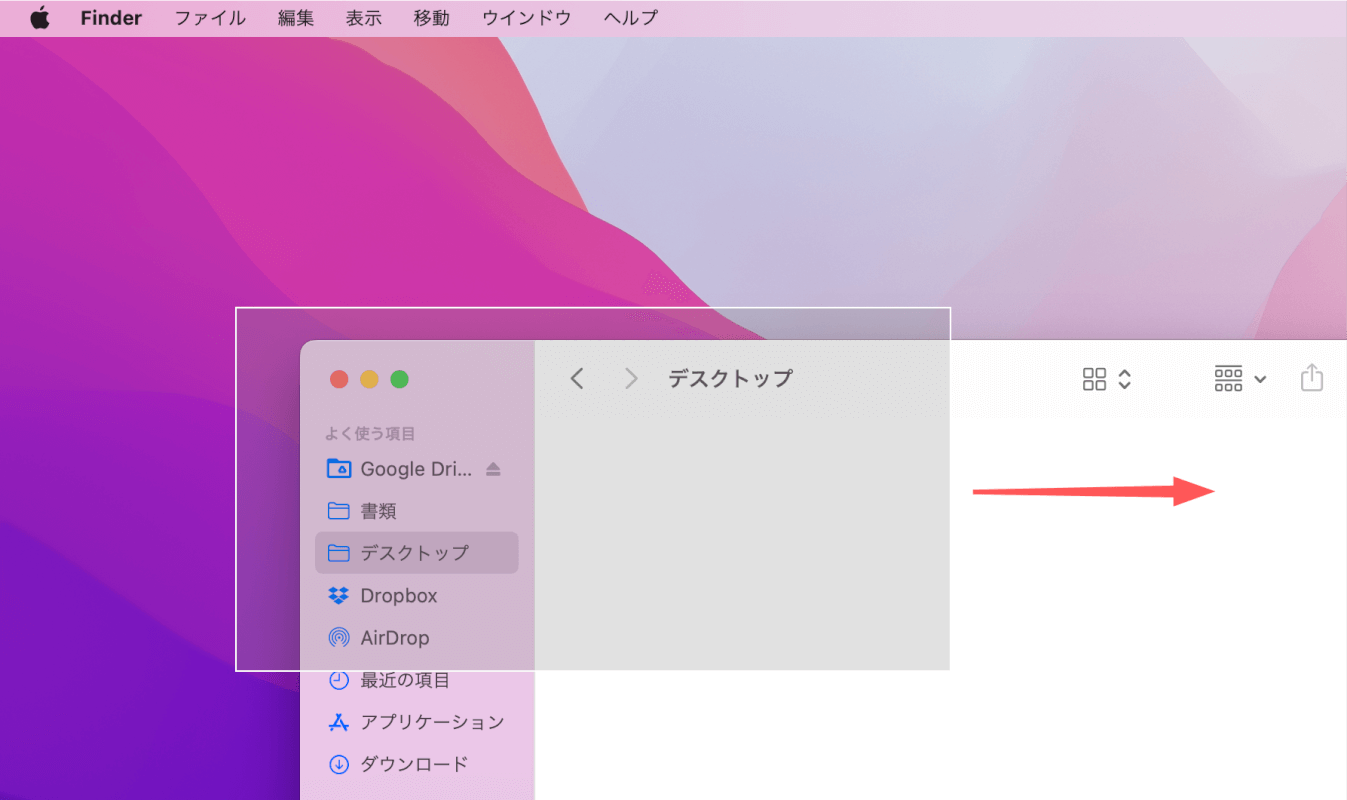
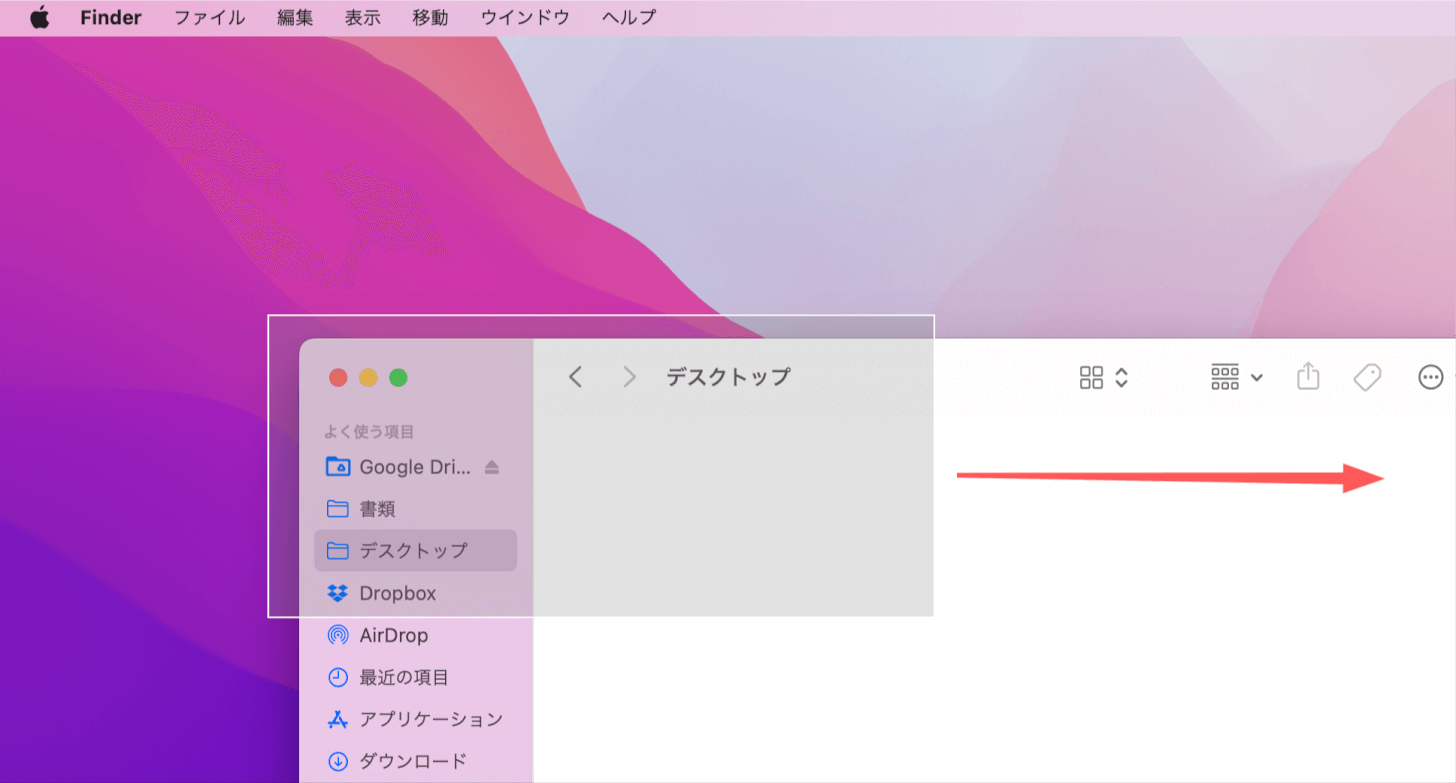
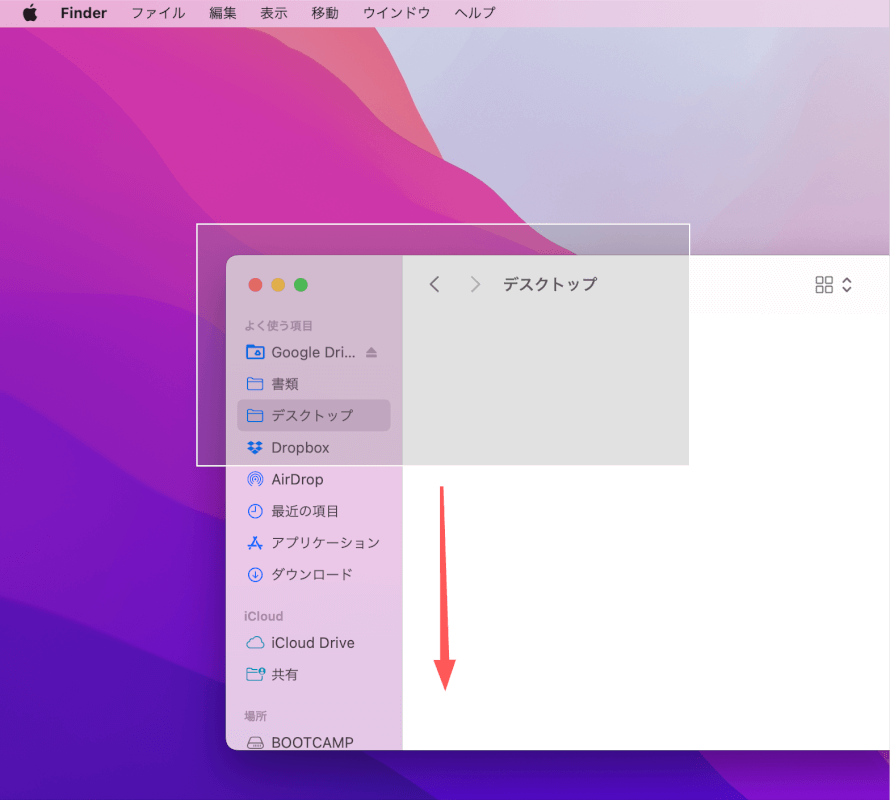
範囲選択をしながらshiftを押しつつドラッグすると、高さを固定して横方向にのみ選択範囲を広げたり縮めたりすることができるようになります。

今回は右側にドラッグしたので、選択範囲の横幅が広くなりました。
範囲選択が終了したら、shiftとトラックパッド(マウス)から手を離します。

これで、選択した範囲のスクリーンショットが撮影できました。
スクリーンショットのアイコンをダブルクリックして開きます。

プレビューダイアログボックスが表示されます。
選択した範囲が正しく保存されていれば問題なくスクリーンショットが撮影できています。
選択範囲の横幅を固定する方法
スクリーンショット撮影時に範囲選択をする場合に、横幅を固定して高さのみを変更する方法は以下の通りです。

command + shift + 4を押します。

スクリーンショットが範囲選択モードになります。
スクリーンショットを撮影したい範囲をドラッグして選択します。

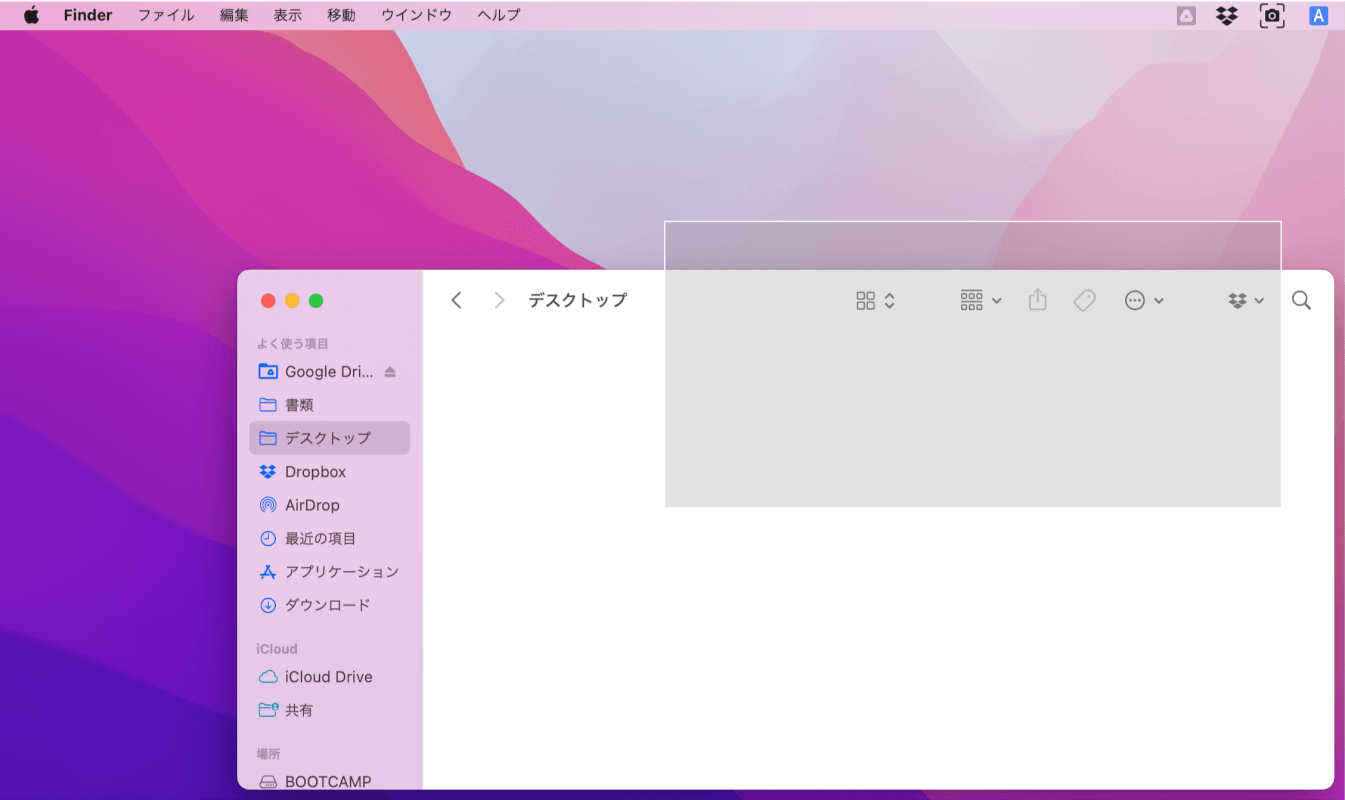
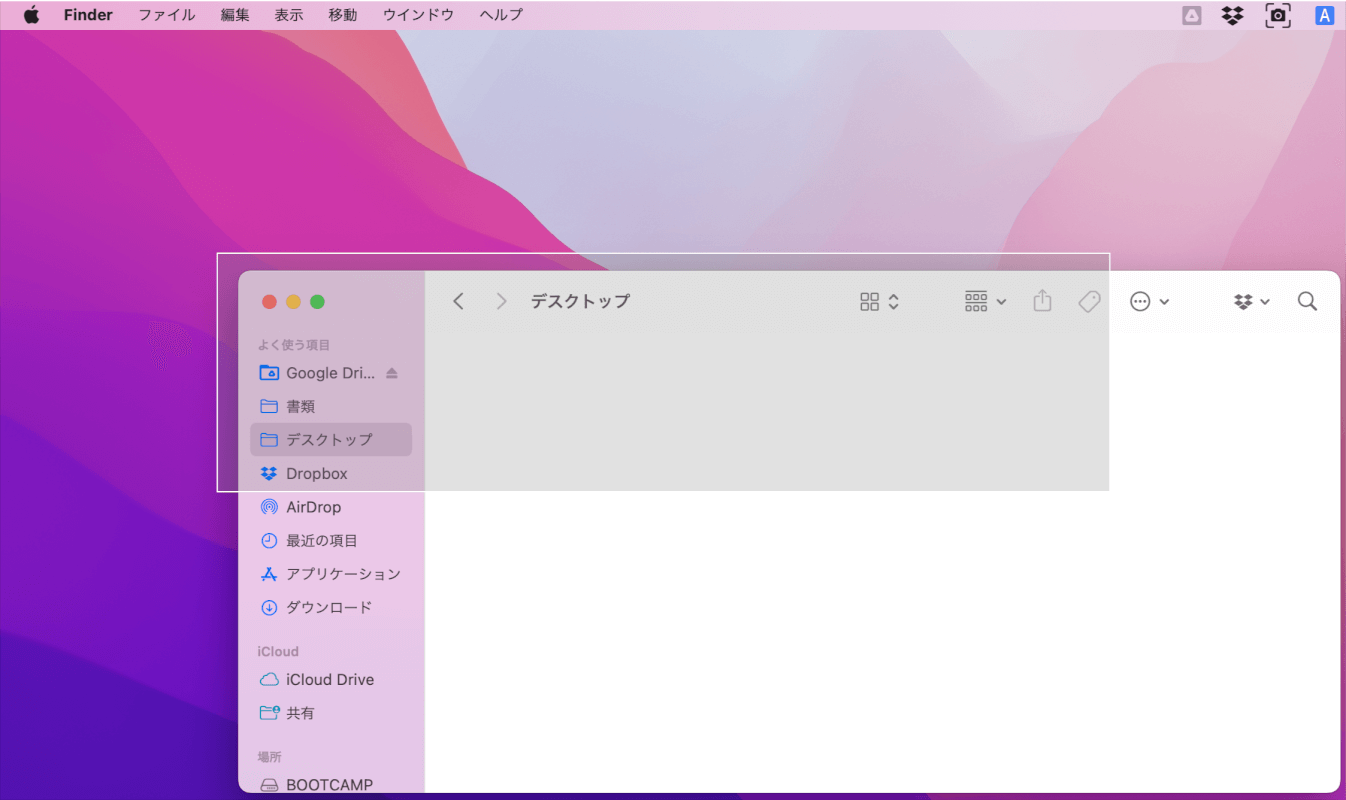
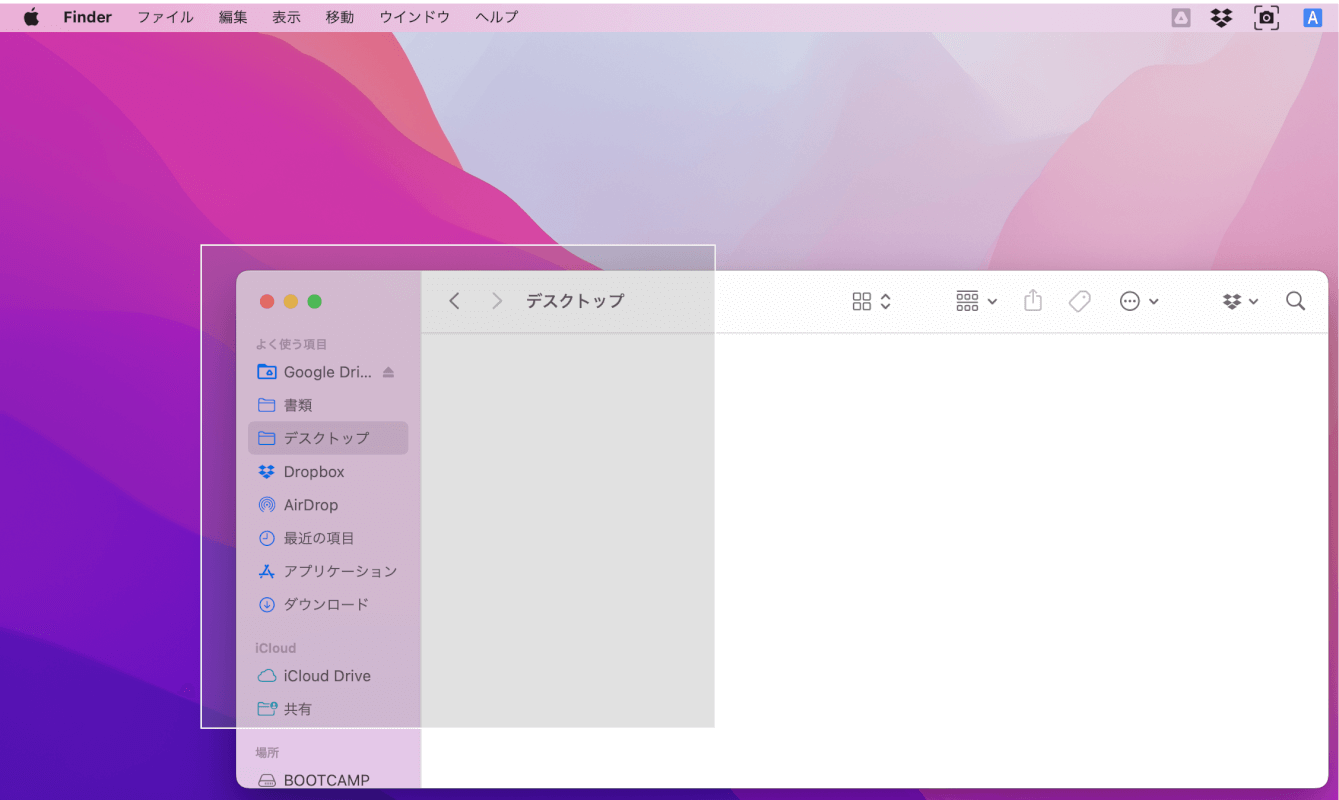
範囲選択をしながらcommand + shiftを押しつつドラッグすると、横幅を固定したまま高さのみを広げたり縮めたりすることができるようになります。

高さが変更され、選択範囲が縦に広がりました。
範囲選択が終了したら、command + shiftとトラックパッド(マウス)から手を離します。

これで、選択した範囲のスクリーンショットが撮影できました。
スクリーンショットのアイコンをダブルクリックして開きます。

プレビューダイアログボックスが表示されます。
選択した範囲が正しく保存されていれば問題なくスクリーンショットが撮影できています。
本記事では、以下のデバイスを使用して検証しています。他の環境では再現できない可能性がありますのでご了承ください。
- MacBook Pro (13-inch, 2017) macOS 12.3.1
PR

Apple 2025 MacBook Air (13インチ, 10コアCPUと8コアGPUを搭載したApple M4チップ, 16GB ユニファイドメモリ, 256GB) - ミッドナイト

問題は解決できましたか?
記事を読んでも問題が解決できなかった場合は、無料でAIに質問することができます。回答の精度は高めなので試してみましょう。
- 質問例1
- PDFを結合する方法を教えて
- 質問例2
- iLovePDFでできることを教えて

コメント
この記事へのコメントをお寄せ下さい。