- 公開日:
MacでURLを指定してデスクトップにショートカットを作成する方法
この記事では、MacでURLを指定してデスクトップにショートカットを作成する方法をご紹介します。
デスクトップにショートカットを配置しておくことで、素早くWebサイトにアクセスすることができます。
ショートカットをDockに配置する方法についてもご紹介しています。
MacでURLを指定してデスクトップにショートカットを作成する方法
デスクトップにWebサイトのショートカットを作成する方法は以下の通りです。

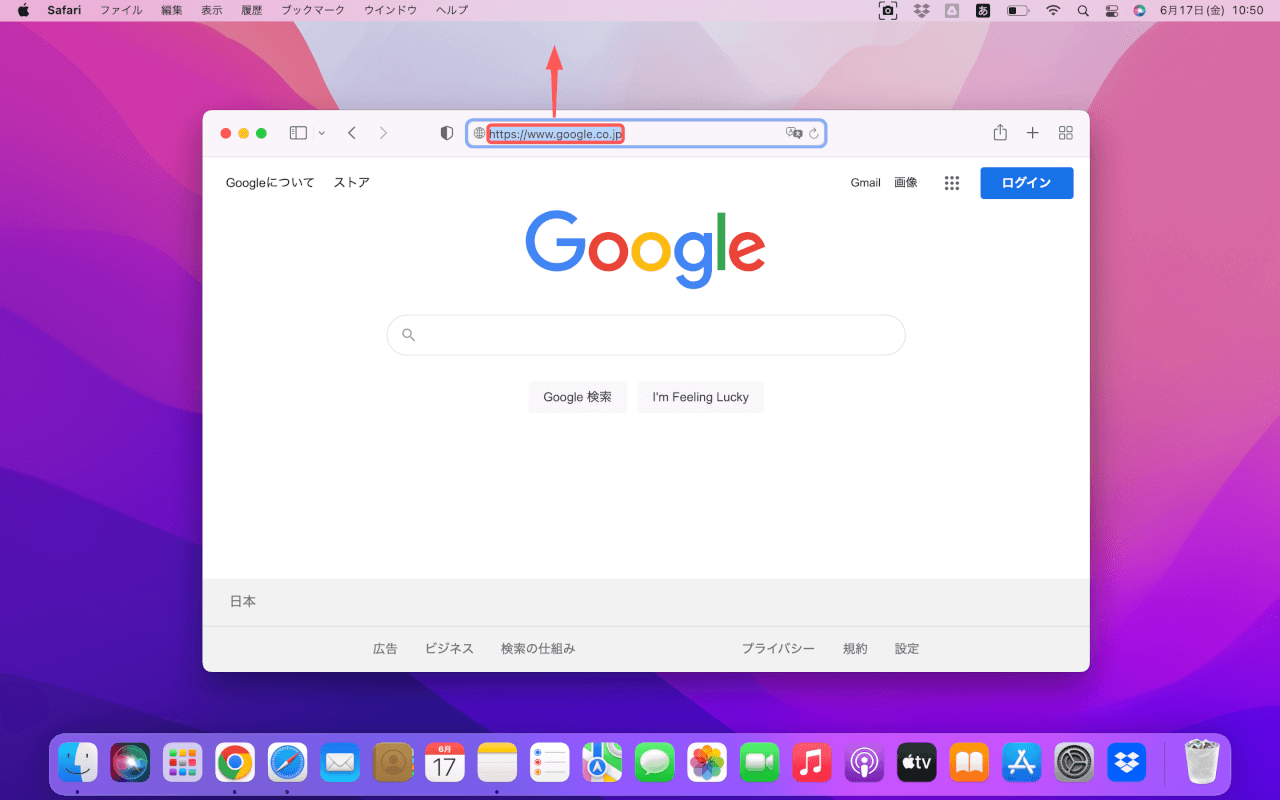
ブラウザ(例:Safari)でWebサイトを開きます。
URLを選択して、デスクトップにドラッグします。

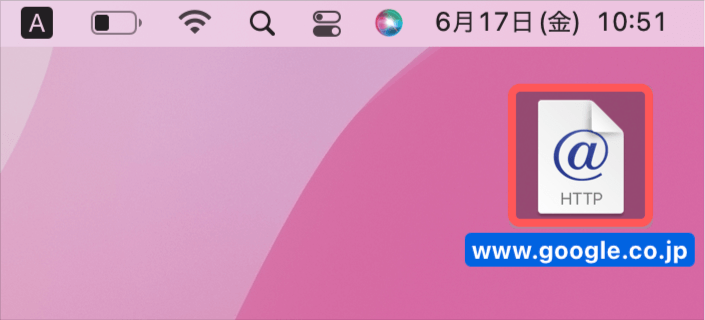
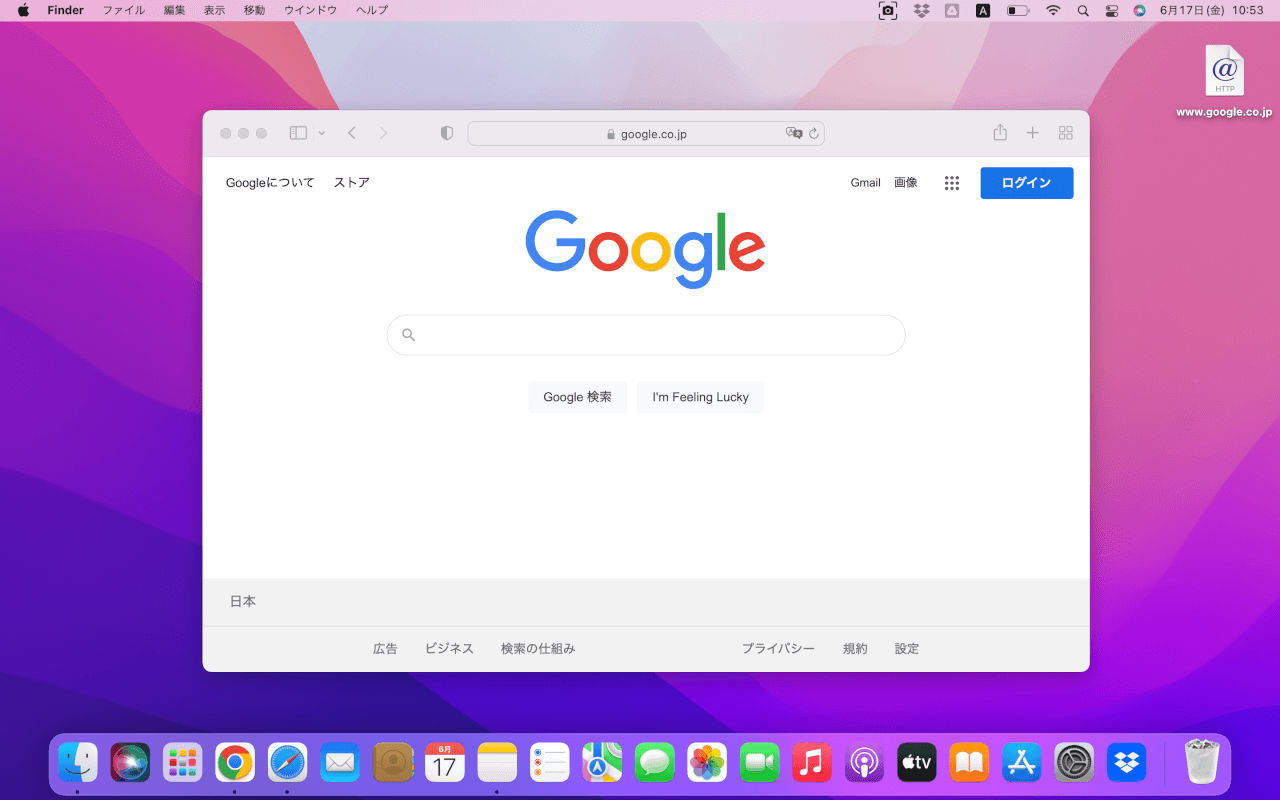
デスクトップにWebサイトへのショートカットが作成されます。
ショートカットのアイコンをダブルクリックします。

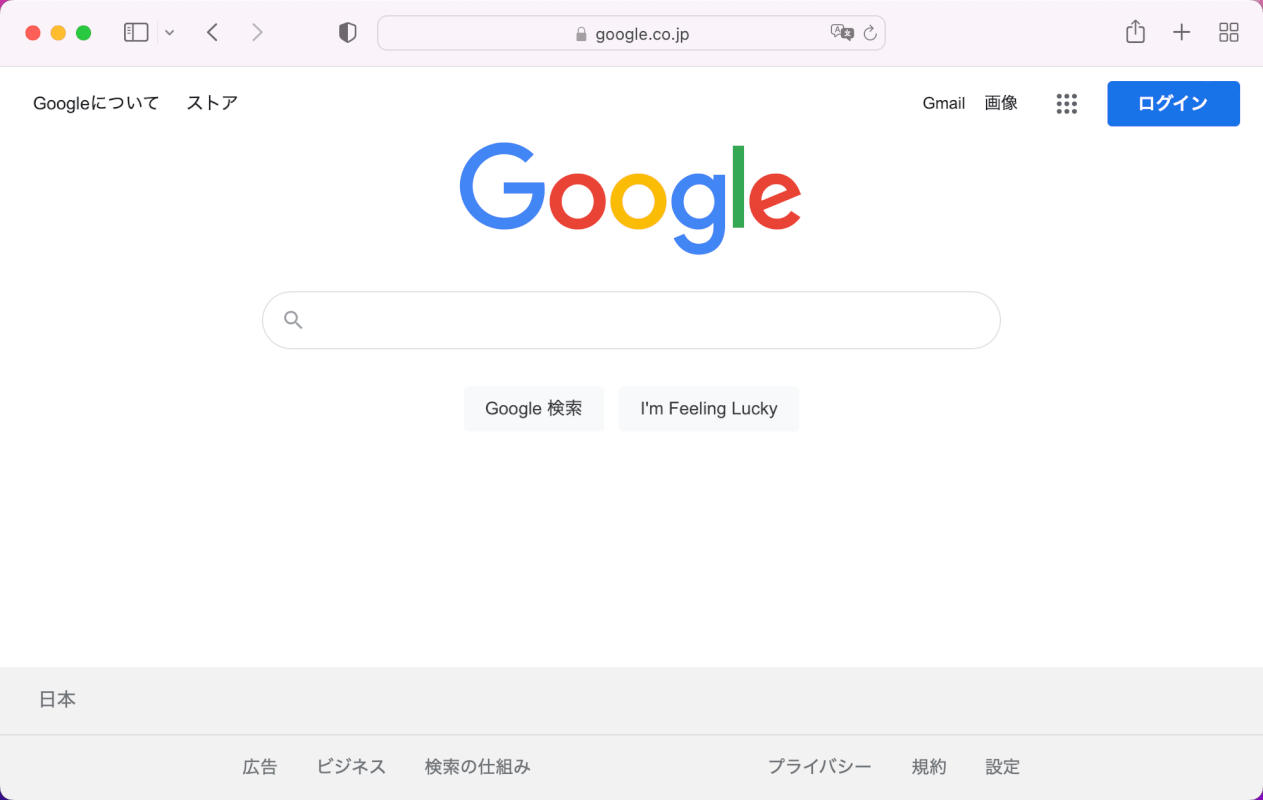
Webサイトが開きます。
これでショートカットの作成は完了です。
今回はSafariアプリの画面でご説明しましたが、Google Chromeでも同じ手順でショートカットを作成することができます。
URLを指定してDockにショートカットを作成する方法
Webサイトのショートカットを作成してDockに配置する方法は以下の通りです。

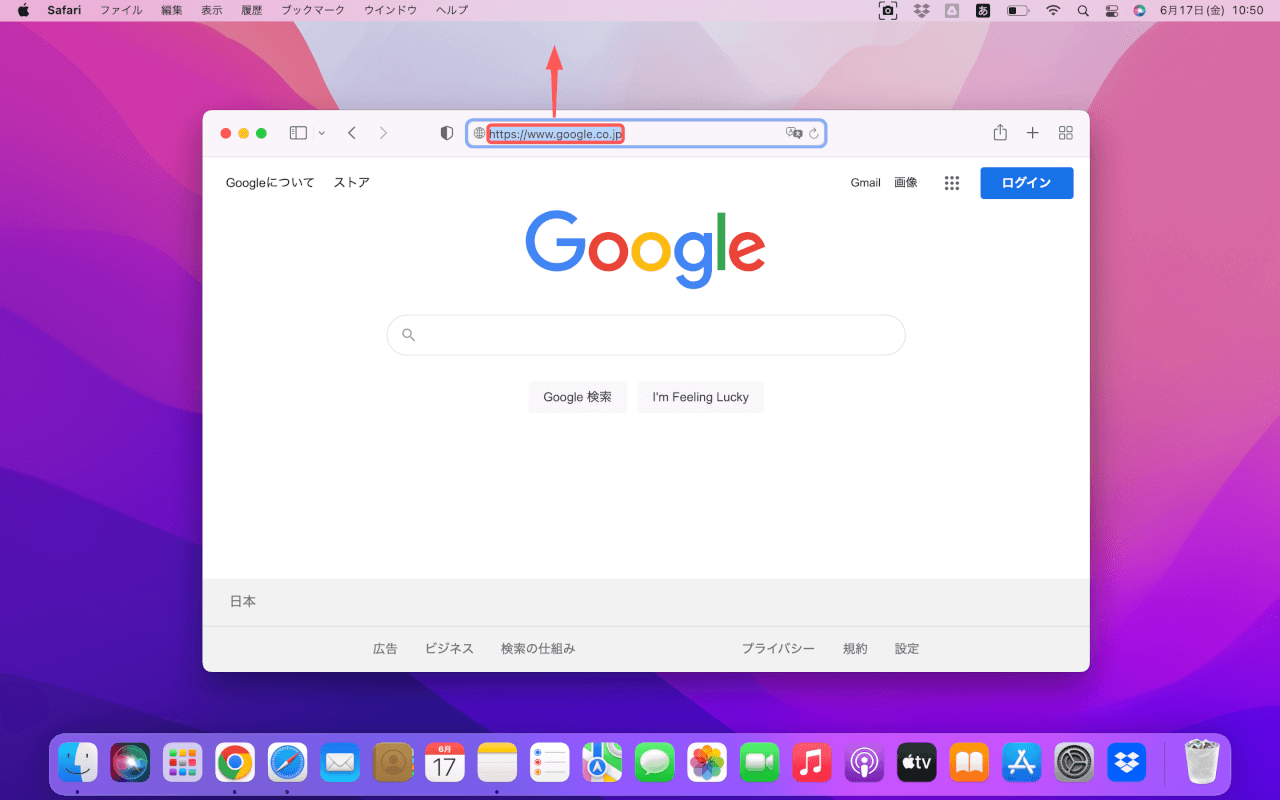
ブラウザ(例:Safari)でWebサイトを開きます。
URLを選択して、デスクトップにドラッグします。

デスクトップにWebサイトへのショートカットが作成されます。
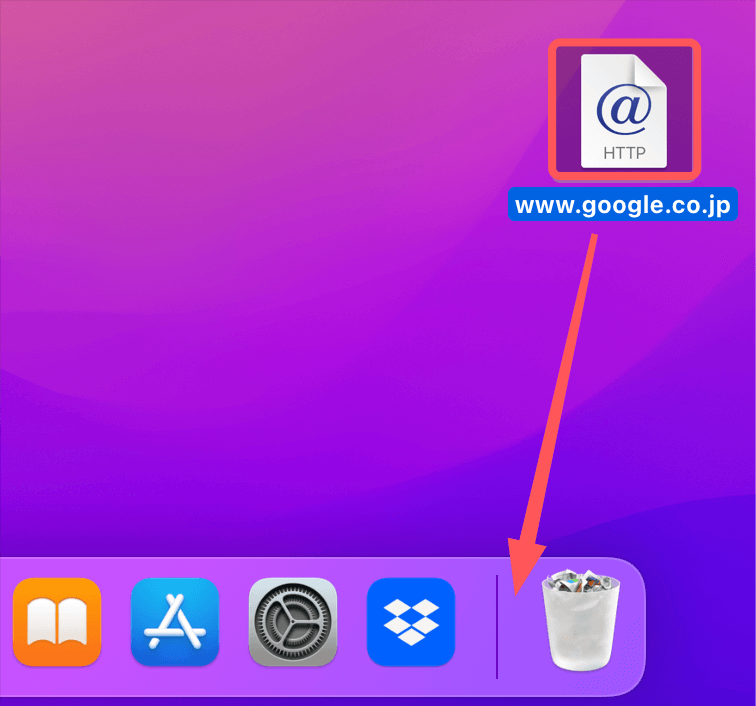
ショートカットのアイコンをDockのゴミ箱の左隣にドラッグします。
ゴミ箱の左隣以外には配置ができないのでご注意ください。

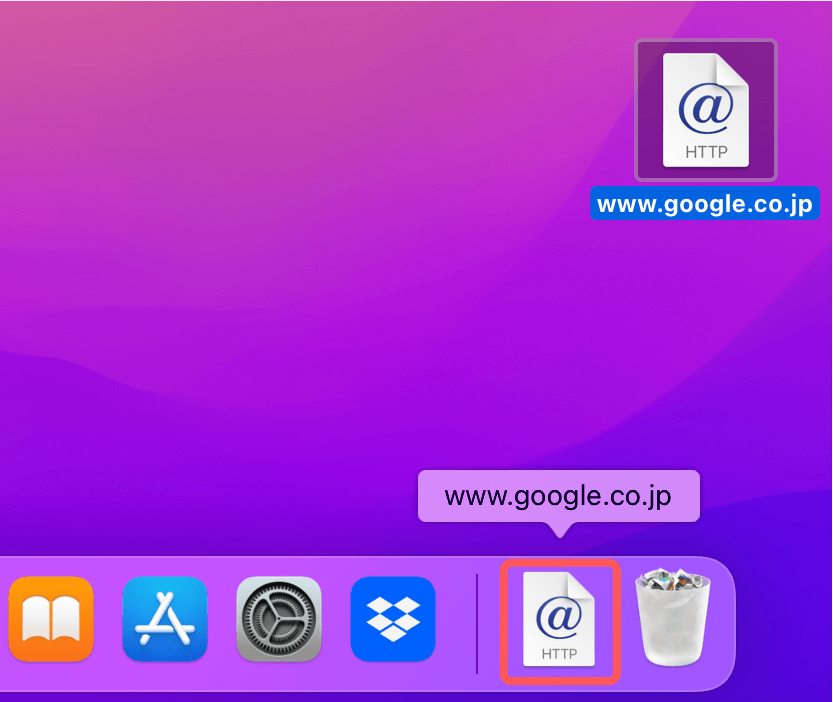
Dockにショートカットのアイコンが配置されました。
ショートカットのアイコンを選択します。

Webサイトが開きました。
これでショートカットの作成と配置は完了です。
本記事では、以下のデバイスを使用して検証しています。他の環境では再現できない可能性がありますのでご了承ください。
- MacBook Pro (13-inch, 2017) macOS 12.4
PR
![パカッと開く! ショートカットキー&キーボード術[Windows&Mac両方に対応!] (PC前に置いて学べるシリーズ) パカッと開く! ショートカットキー&キーボード術[Windows&Mac両方に対応!] (PC前に置いて学べるシリーズ)](https://m.media-amazon.com/images/I/51HSVkRPxLL._SL160_.jpg)
パカッと開く! ショートカットキー&キーボード術[Windows&Mac両方に対応!] (PC前に置いて学べるシリーズ)

問題は解決できましたか?
記事を読んでも問題が解決できなかった場合は、無料でAIに質問することができます。回答の精度は高めなので試してみましょう。
- 質問例1
- PDFを結合する方法を教えて
- 質問例2
- iLovePDFでできることを教えて

コメント
この記事へのコメントをお寄せ下さい。