- 公開日:
Mac版Google Chromeに関するショートカットキー一覧
この記事では、Mac版Google Chromeに関するショートカットキー一覧についてご紹介します。
Macではページの更新やタブの切り替え、ブックマークへの登録などの操作をすべてショートカットキーで行うことができます。
画面の拡大やウィンドウの切り替え等のショートカットキーについてもご紹介していますので参考にしてみてください。
Mac版Google Chromeに関するショートカットキー
Mac版のGoogle Chromeで使える便利なショートカットキーについてご紹介します。
Chromeを更新するショートカットキー

上の画像の赤い矢印で示した部分は、Google Chromeのページ更新ボタンです。
通常はボタンをクリックすることで、ページの更新が可能ですがショートカットキーを使って更新することもできます。
ブラウザを更新するショートカットキーについては以下の記事をご参照ください。
強制的にブラウザを更新する方法であるスーパーリロードのショートカットキーについてもご紹介しています。
Chromeのタブを切り替えるショートカットキー

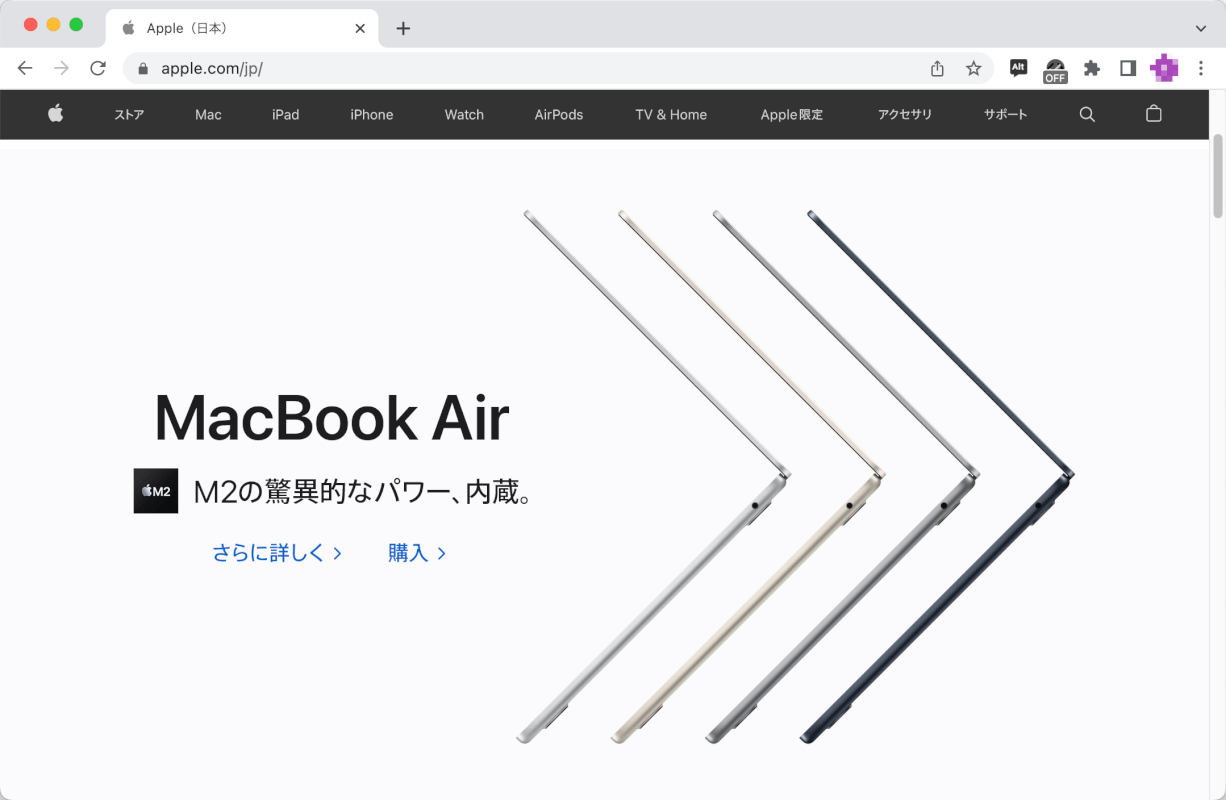
上の画像は、Google Chromeで複数のタブを開いている状態の例です。
ショートカットキーを使って各タブを切り替えながら作業することが出来ます。
タブを切り替えるショートカットキーについては、以下の記事をご参照ください。
Chromeでページを1つ戻るショートカットキー
Google ChromeでWebサイトを閲覧している際にマウスではなくショートカットキーを使ってページを戻ることができると大変便利です。
以下の記事ではページを戻るショートカットキーについてご紹介しています。
ショートカットキーを使って戻ることができない場合の対処法についてもご紹介しています。
Macでブラウザの戻る(前のページに戻る)ショートカットキー
Chromeでブックマークするショートカットキー
Google Chromeでショートカットキーを使ってブックマークを行う方法は以下のとおりです。

Google Chromeでブックマークしたいウェブページを開いて、command + Dを押します。

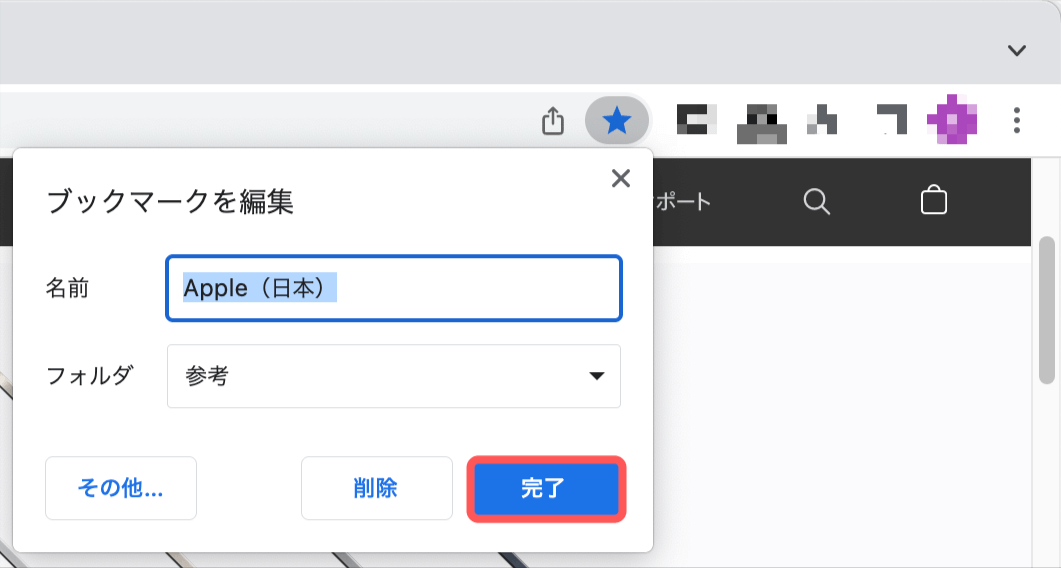
画面右上に「ブックマークを編集」というダイアログボックスが表示されます。
完了ボタンを押します。
ブックマークの名前やフォルダを変更したい場合は完了ボタンを押す前に行いましょう。

ブックマークフォルダを見ると、先ほど登録したブックマークが表示されているのが確認できます。
Chromeで拡大するショートカットキー
文字サイズの小さいウェブサイトの記事を読む時などにChromeの画面をショートカットキーで拡大できるととても便利です。
以下の記事「ブラウザを拡大するショートカットキー」セクションでは、ショートカットキーを使ってブラウザを拡大する方法をご紹介しています。
Google Chromeの画面をどれくらい拡大できるかについてもご紹介していますので、サイズの参考にしてみてください。
Chromeのウィンドウを切り替えるショートカットキー
Google Chromeで複数のウィンドウを開いて作業をしている時もショートカットキーを使って各ウィンドウを切り替えることができます。
以下の記事ではショートカットキーを使ってGoogle Chromeのウィンドウを切り替える方法をご紹介します。
ショートカットキーを変更する方法についてもご紹介していますので参考にしてみてください。
Chromeのキャッシュをクリアするショートカットキー
キャッシュとはWebサイトのデータなどを一時的にブラウザに保存する機能を指します。
ブラウザが重くなった場合などにキャッシュのクリアを行うと問題が改善する可能性があります。
ショートカットキーを使ってキャッシュのクリアを行う方法については、以下の記事「Google Chromeの場合」セクションをご参照ください。
Chromeの検証ツールを起動するショートカットキー
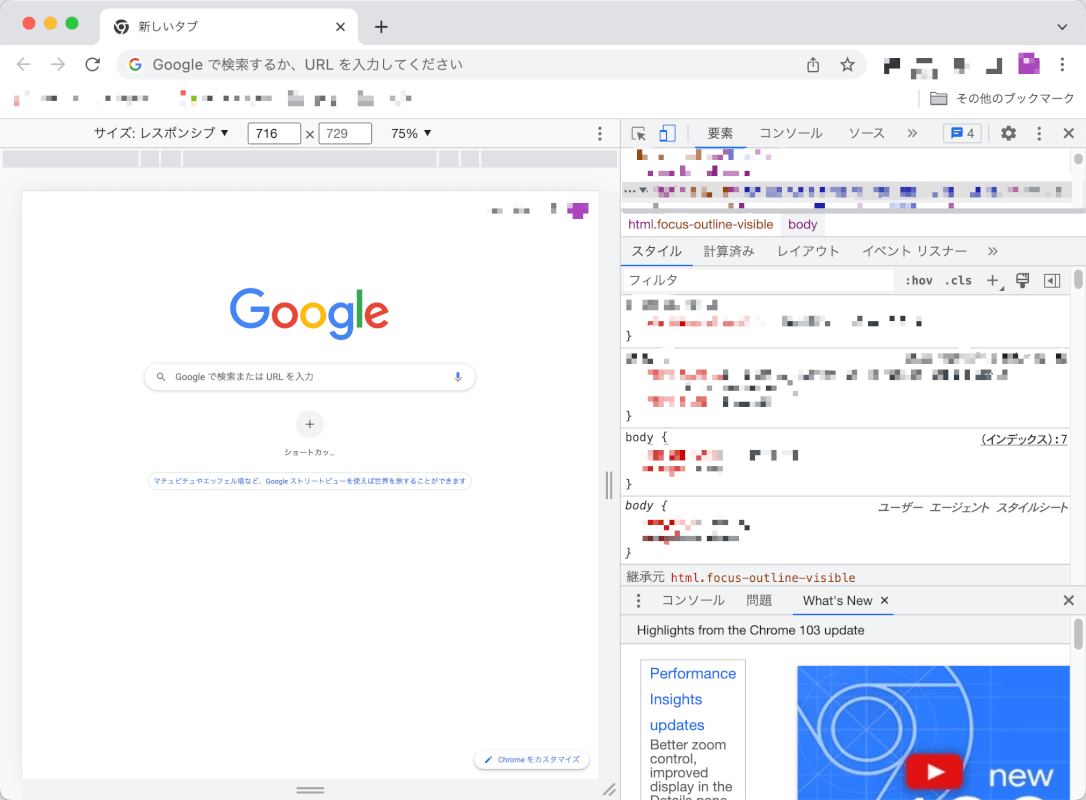
Google Chromeの検証ツール(デベロッパーモード)を起動するショートカットキーは以下のとおりです。

検証ツールを起動したいWebサイトを開いて、option + command + I (アイ)もしくはfn + F12を押します。

画面右側に検証ツールが表示されます。
Chromeでショートカットキーを作成する
Chromeで自分が使いやすいショートカットキーを作成する方法をご紹介します。

まずは、ショートカットキーを作成した操作名を確認します。
今回はブックマークの追加を行うショートカットキーを作成します。
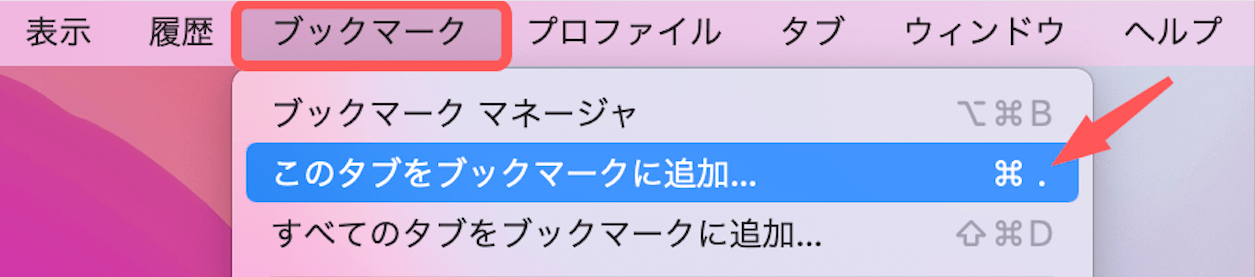
Google Chromeを開いた状態で、メニューバーのブックマークを選択すると赤い矢印で示した部分に「このタブをブックマークに追加…」という操作名が確認できます。
この操作名は後ほどショートカットキーを設定する際に必要ですので、メモに取るなどして覚えておきましょう。

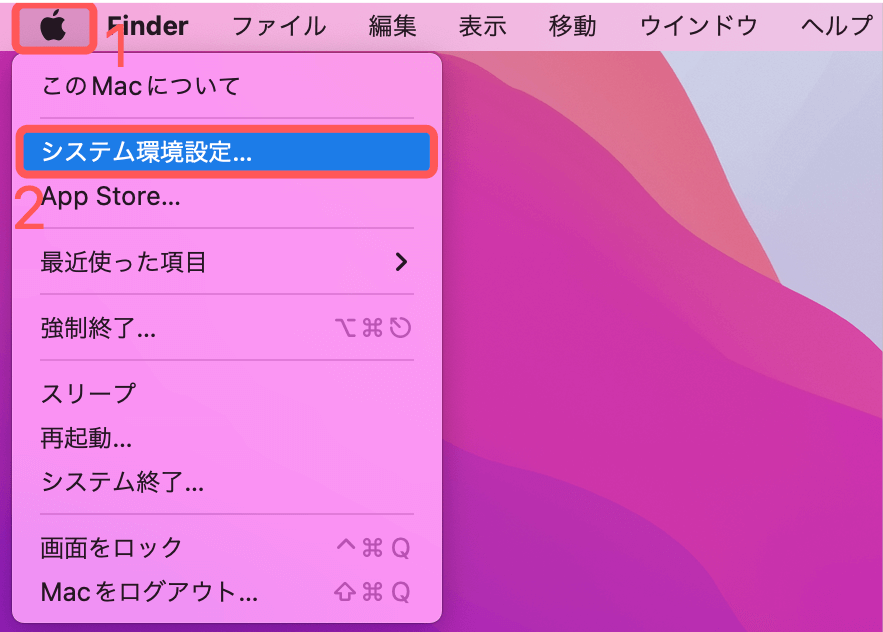
①メニューバーのアップルメニュー、②システム環境設定の順に選択します。

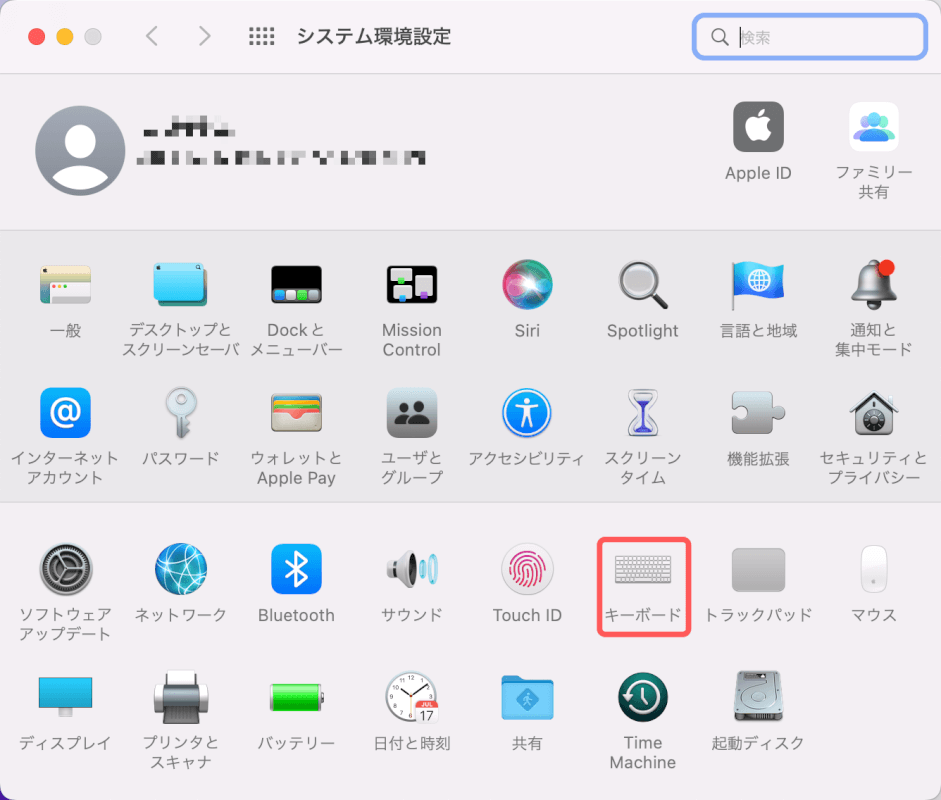
システム環境設定ダイアログボックスが表示されます。
キーボードを選択します。

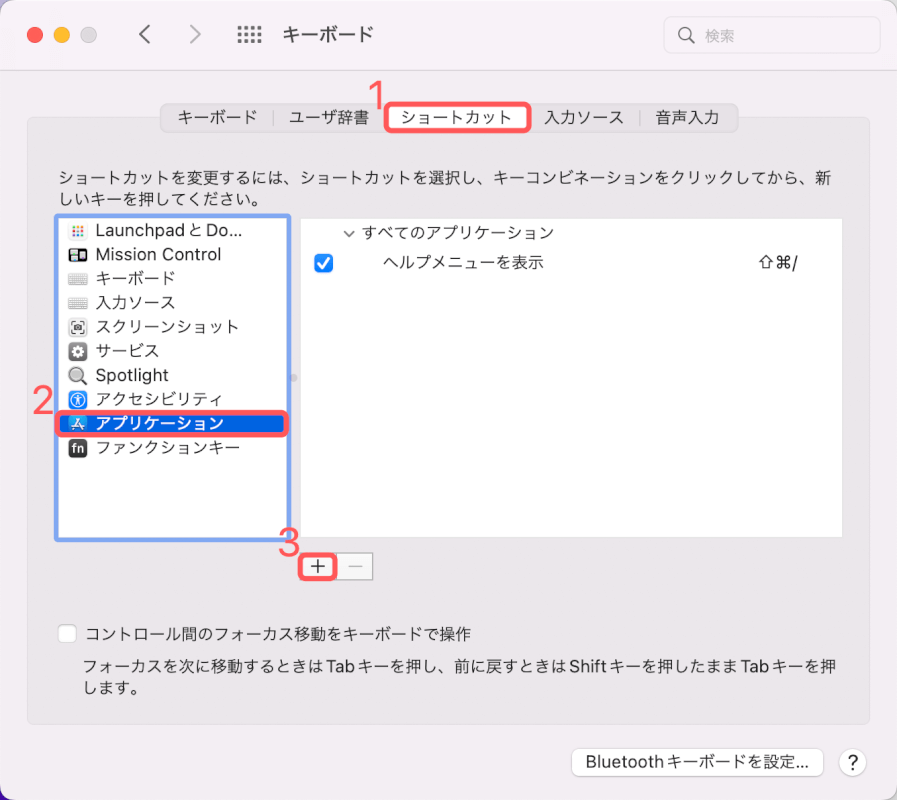
キーボードダイアログボックスが表示されます。
①ショートカット、②アプリケーションの順に選択し、③+ボタンを押します。

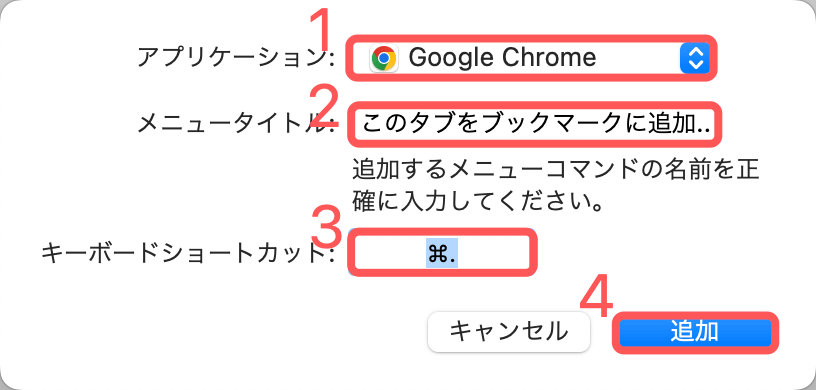
ショートカットキーの設定画面が表示されます。
①「アプリケーション」で「Google Chrome」を選択します。
②「メニュータイトル」に先ほど確認した操作名(例:このタブをブックマークに追加…)を一字一句間違えずに入力します。
③「キーボードショートカット」に、実際にキーボードを押してショートカットを入力します。今回はcommand + .(ピリオド)を設定しました。
④追加ボタンを押します。

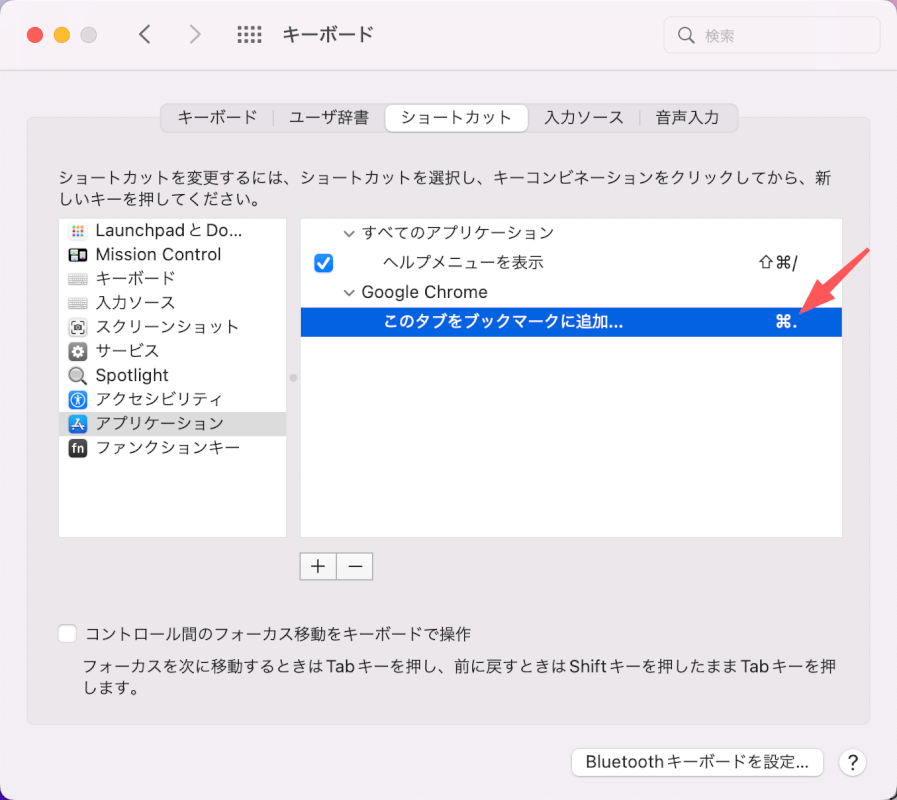
キーボードダイアログボックスに戻ります。
赤い矢印で示した部分にショートカットキーが表示されていれば問題なくショートカットキーが作成できています。

試しに作成したショートカットキーを使用してみましょう。
ブックマークに登録したいウェブページを開いて、先ほど設定したショートカットキー(例:command + .)を押します。

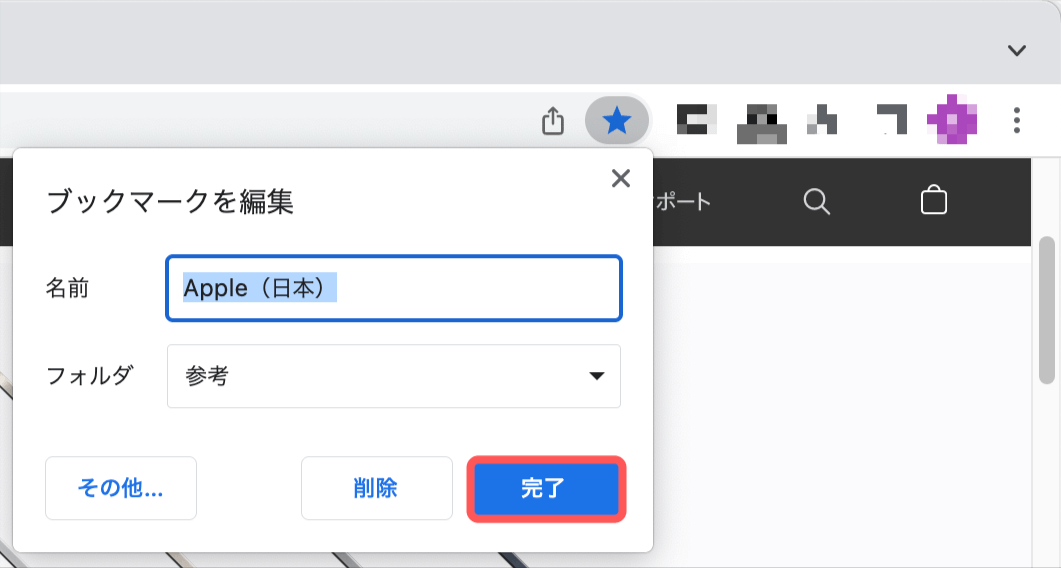
画面右上に「ブックマークを編集」というダイアログボックスが表示されます。
完了ボタンを押せば、ブックマークへの登録が完了します。
これでブックマークに登録するショートカットキーを作成することが出来ました。
Chromeのショートカットキーを変更する
ショートカットキーを変更する場合も上記「Chromeでショートカットキーを作成する」セクションと同じ手順で行うことができますので参考にしてみてください。
変更する場合も、作成する場合と同様にショートカットキーを設定したい操作の「操作名」を確認する必要がありますのでご注意ください。
Chromeのショートカットをデスクトップに作成
Google ChromeのショートカットをMacのデスクトップに作成する方法は以下のとおりです

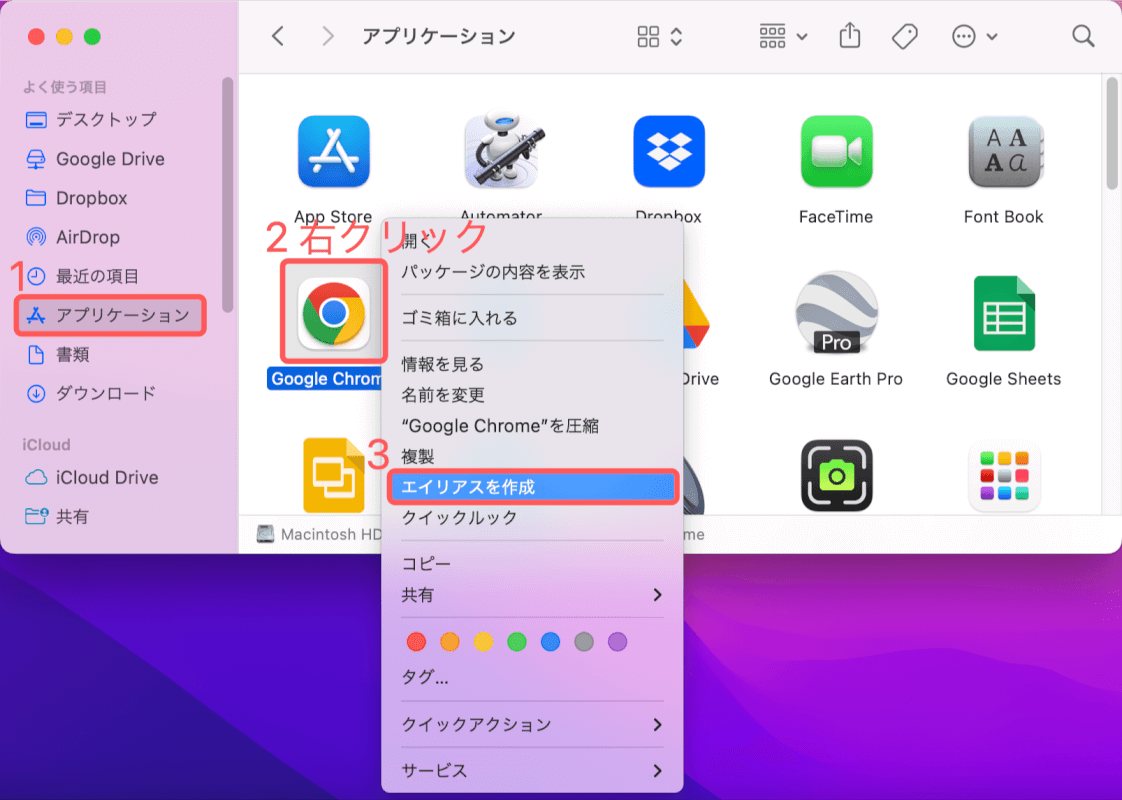
Finderを選択します。

Finderダイアログボックスが表示されます。
①アプリケーションを選択して、②Google Chromeの上で右クリックします。
③エイリアスを作成を選択します。

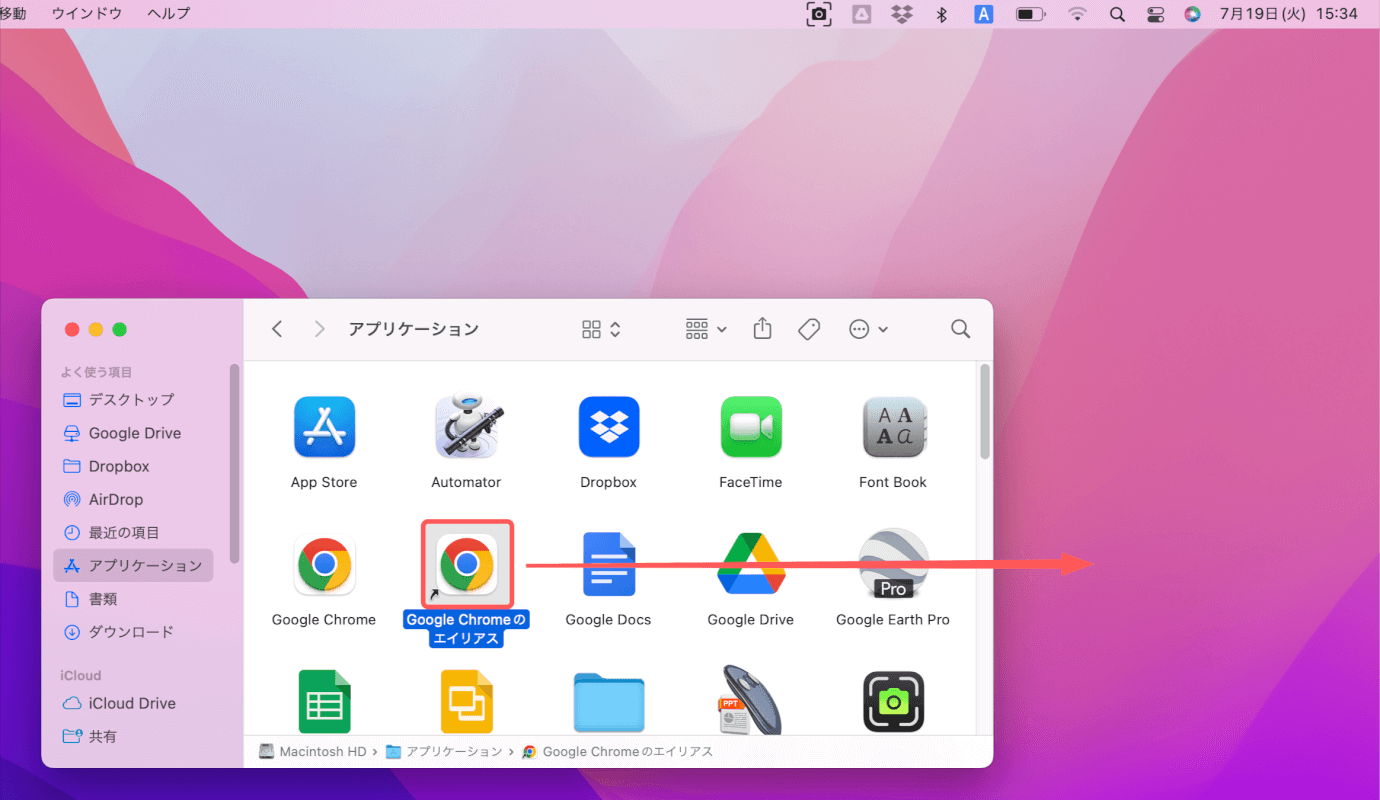
Google Chromeのショートカットである「Google Chromeのエイリアス」が作成されます。
「Google Chromeのエイリアス」を選択して、デスクトップにドラッグします。

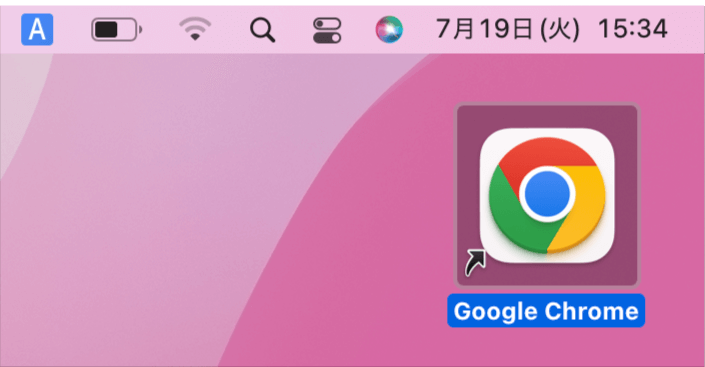
これでデスクトップにショートカットを作成できました。
本記事では、以下のデバイスを使用して検証しています。他の環境では再現できない可能性がありますのでご了承ください。
- MacBook Pro (13-inch, 2017) macOS 12.4
PR
![パカッと開く! ショートカットキー&キーボード術[Windows&Mac両方に対応!] (PC前に置いて学べるシリーズ) パカッと開く! ショートカットキー&キーボード術[Windows&Mac両方に対応!] (PC前に置いて学べるシリーズ)](https://m.media-amazon.com/images/I/51HSVkRPxLL._SL160_.jpg)
パカッと開く! ショートカットキー&キーボード術[Windows&Mac両方に対応!] (PC前に置いて学べるシリーズ)
\毎月11日と22日はゾロ目の日 クーポン争奪戦/Yahoo!ショッピングで価格を見る

問題は解決できましたか?
記事を読んでも問題が解決できなかった場合は、無料でAIに質問することができます。回答の精度は高めなので試してみましょう。
- 質問例1
- PDFを結合する方法を教えて
- 質問例2
- iLovePDFでできることを教えて

コメント
この記事へのコメントをお寄せ下さい。