- 公開日:
Macでページ全体をスクロールしながらスクリーンショットする方法
この記事では、Macでページ全体をスクロールしながらスクリーンショットする方法をご紹介します。
通常スクリーンショットを撮影すると画面内の範囲しか撮ることができませんが、以下の方法では画面外の部分も撮影することができます。
ウェブサイトなどのスクロールが必要な画面で、全体を一括でスクリーンショットを撮りたい場合等にお役立てください。
Macでページ全体をスクロールしながらスクリーンショットする方法
ページ全体をスクリーンショットでキャプチャする方法についてご紹介します。
Safariを使ってページ全体を撮影する
Safariを使ってウェブサイト全体のスクリーンショットを撮影する方法をご紹介します。

Safariを選択して、スクリーンショットを撮りたいウェブサイトを開いておきましょう。

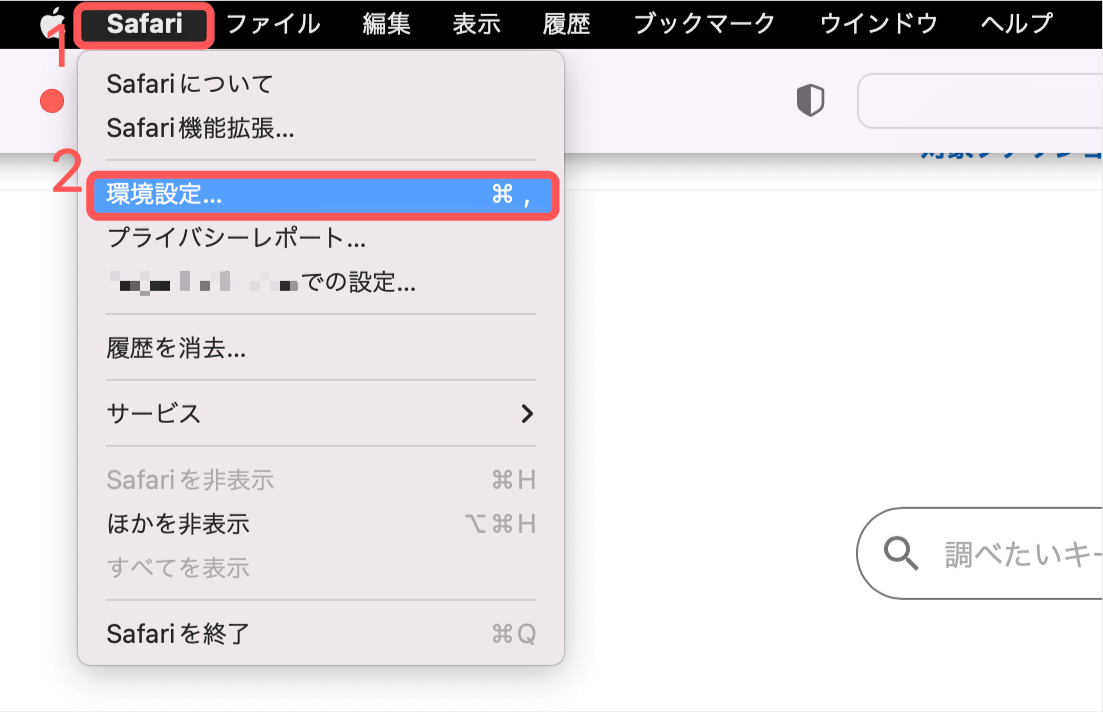
①メニューバーの「Safari」、②環境設定の順に選択します。

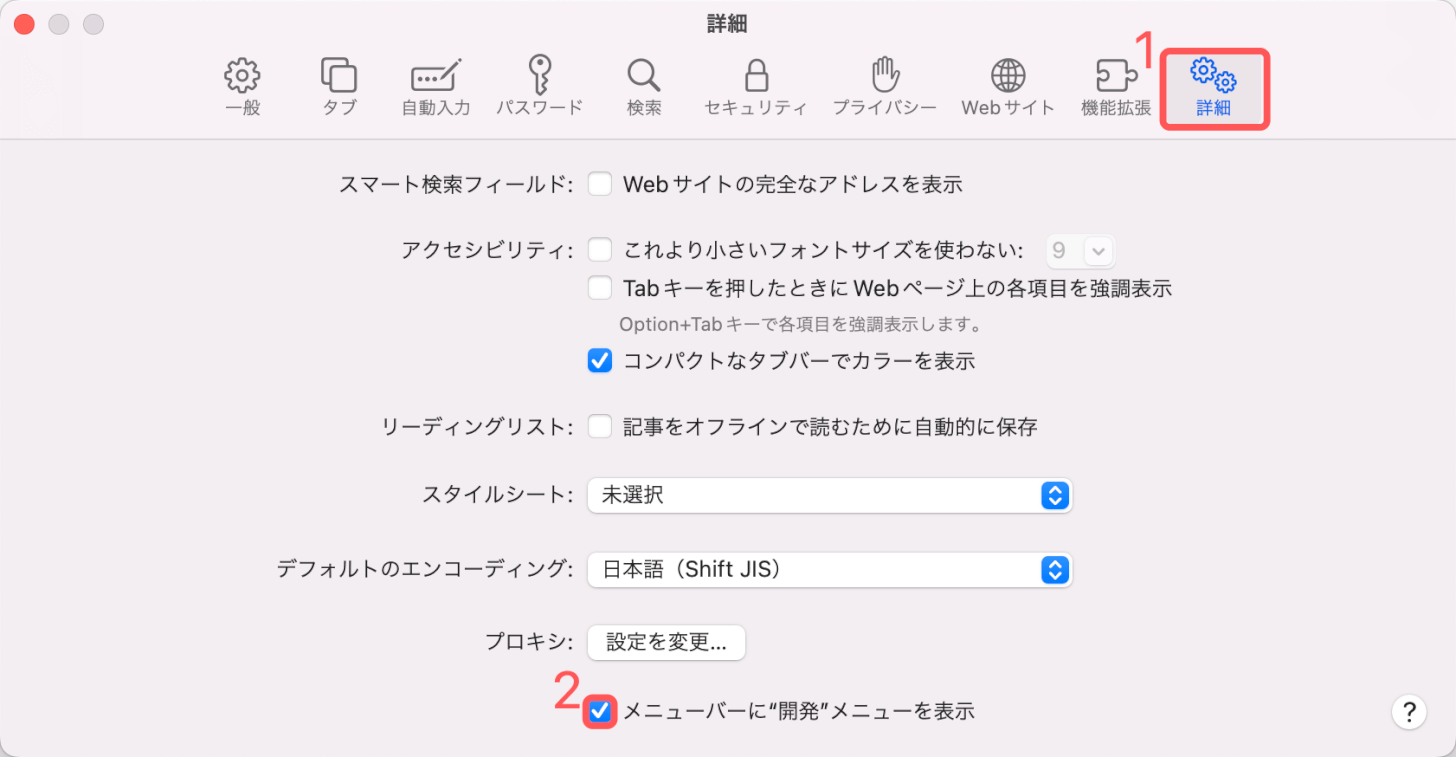
「環境設定」ダイアログボックスが表示されます。①詳細を選択して、②「メニューバーに”開発”メニューを表示」にチェックマークを入れます。

次に、デベロッパーツールを開きます。command + option + I(アイ)を押します。

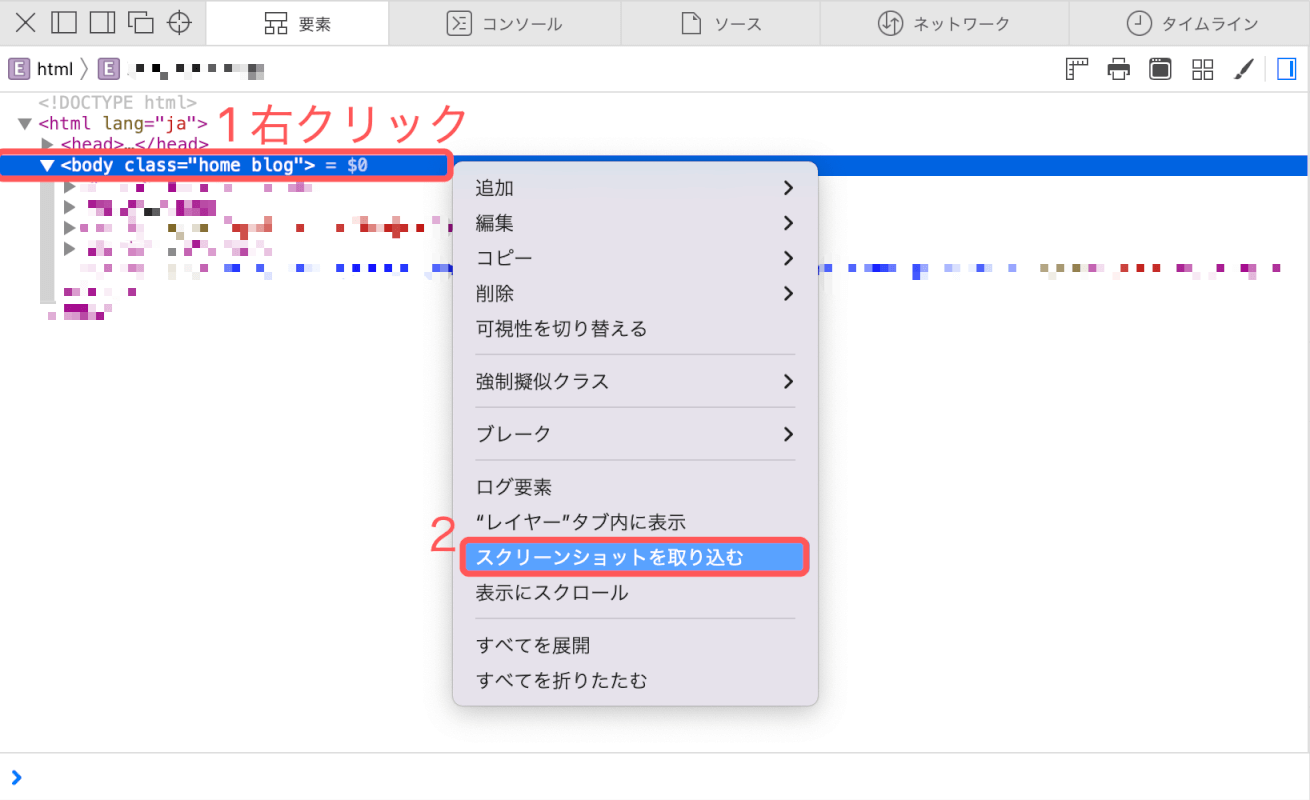
デベロッパーツールが開きます。①bodyタグの上で右クリックします。②スクリーンショットを取り込むを選択します。

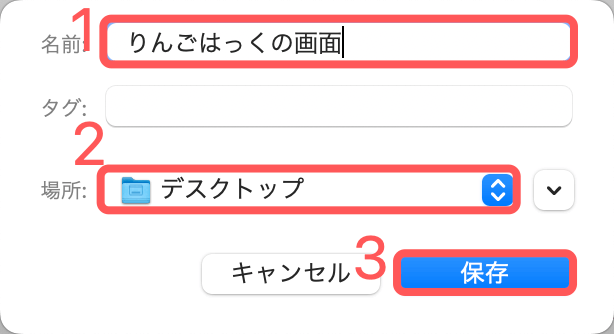
保存画面が表示されます。①任意の名前(例:りんごはっくの画面)を入力し、②保存場所(例:デスクトップ)を選択します。③保存ボタンを押します。

保存したスクリーンショットのファイルをダブルクリックして開きます。

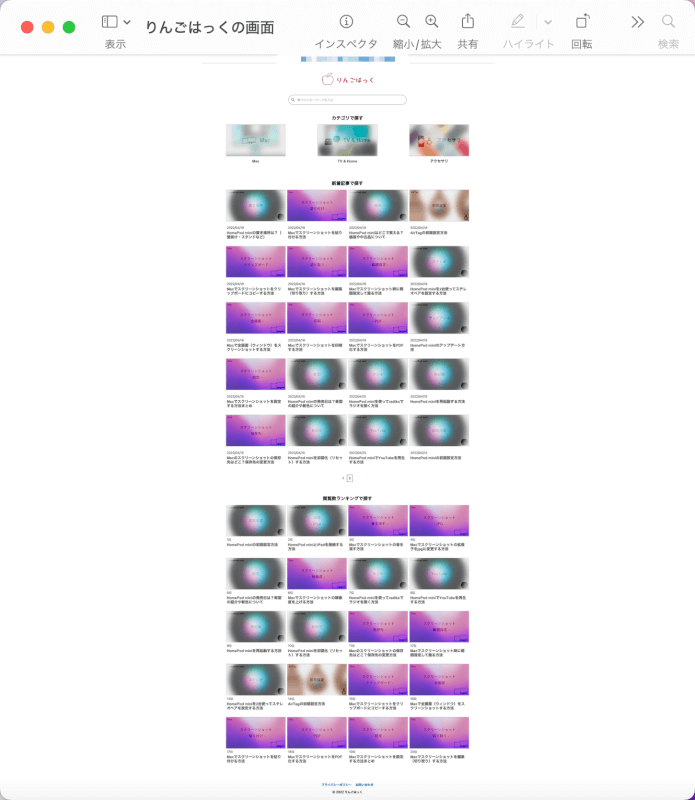
プレビューダイアログボックスが表示されます。画面全体がスクリーンショットとして保存されていれば、問題なく撮影できています。
Google Chromeを使ってページ全体を撮影する
MacでGoogle Chromeを使って、ウェブサイト全体のスクリーンショットを撮影する方法をご紹介します。

Google Chromeを選択して、スクリーンショットを撮りたいウェブサイトを開いておきましょう。

Google Chromeが開きます。
command + opiton + I(アイ)を押して、デベロッパーツールを開きます。
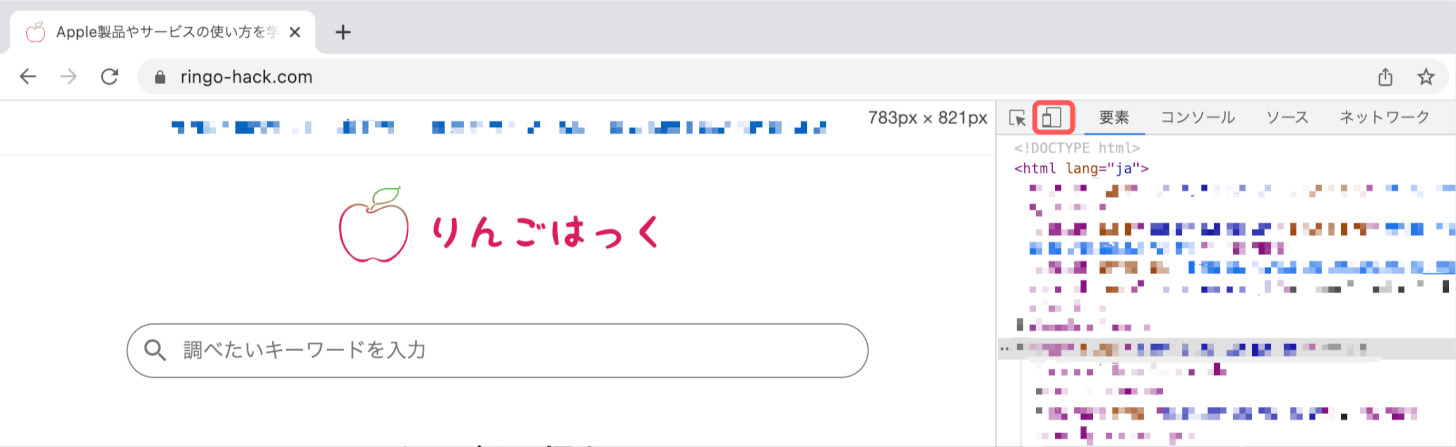
デベロッパーツールの上部にある「デバイスのツールバーを切り替え」を選択します。

画面左側の上部にツールバーが表示されます。
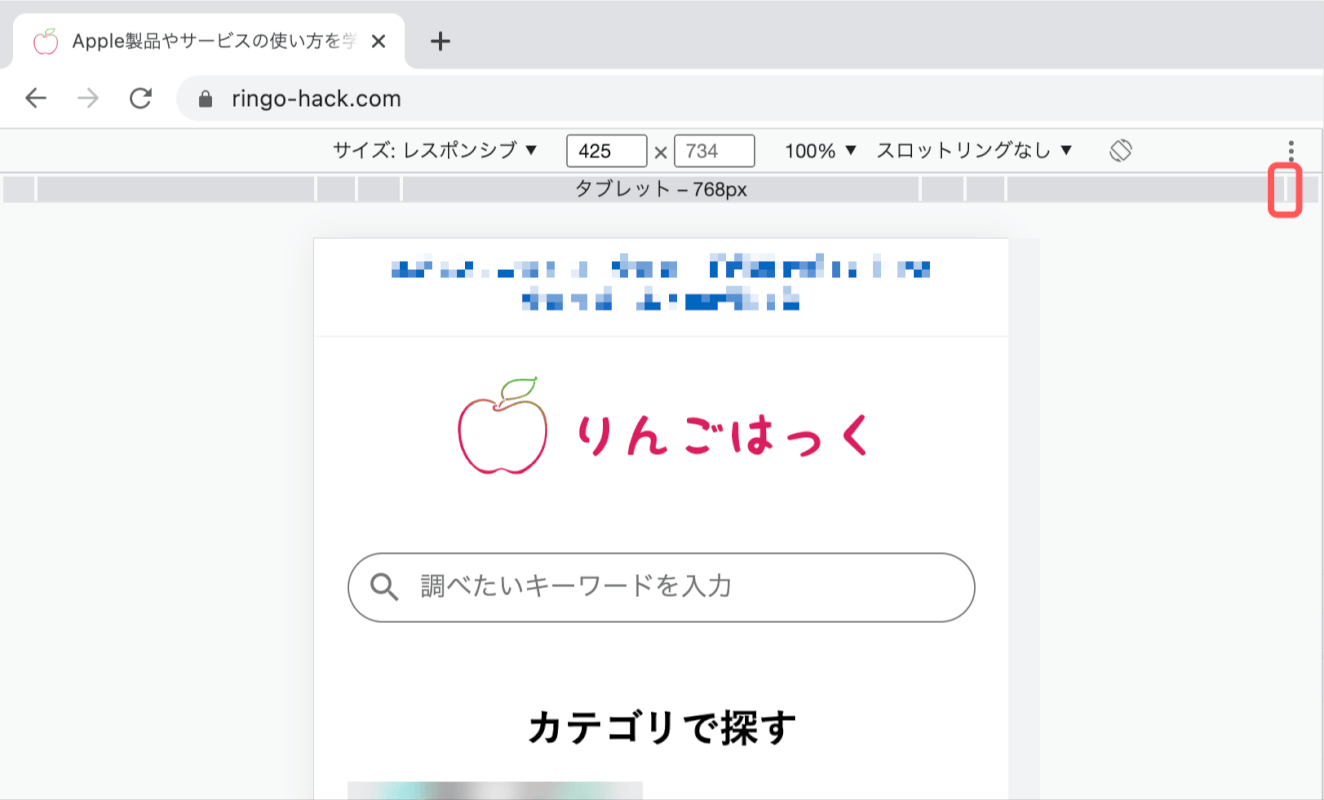
スクリーンショット撮影したい画面の大きさを選択します。今回は「ノートパソコン」の大きさで撮影するので、一番端の白い縦線を選択します。

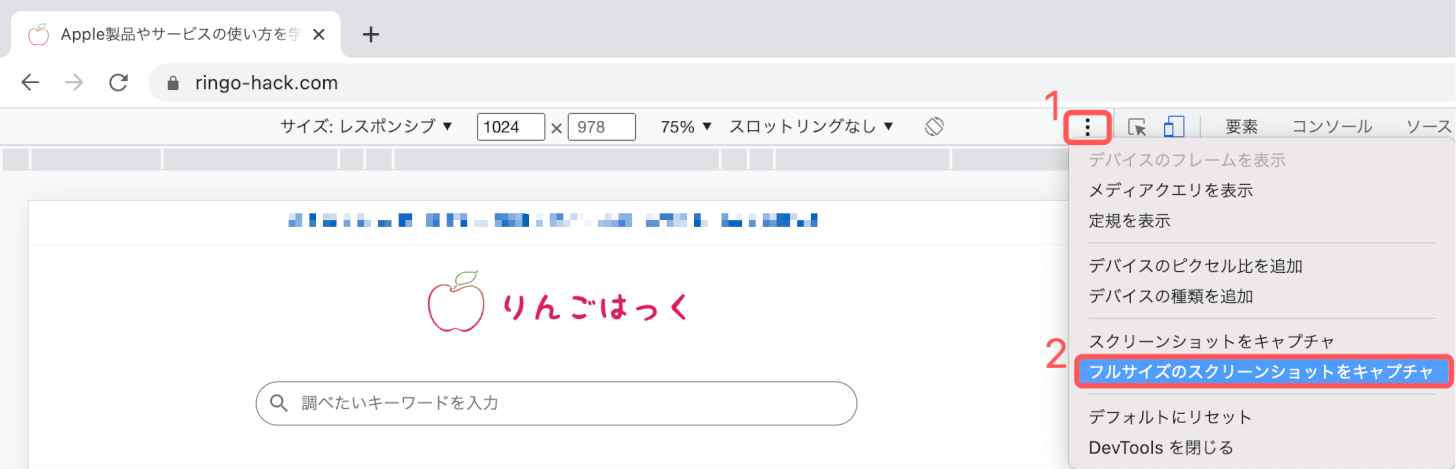
次に、①その他のオプション、②フルサイズのスクリーンショットをキャプチャの順に選択します。

キャプチャが保存されます。
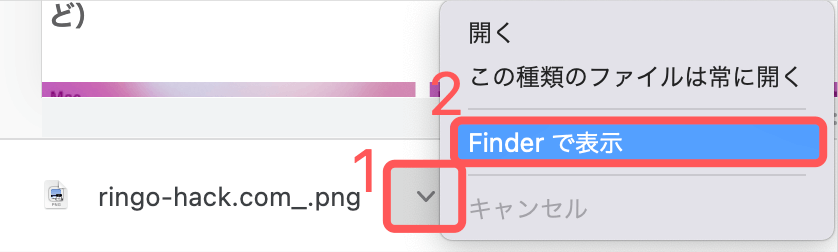
①画面左下の「サイトのURL.png(例:ringo-hack.com_.png)」、②Finder で表示の順に選択します。

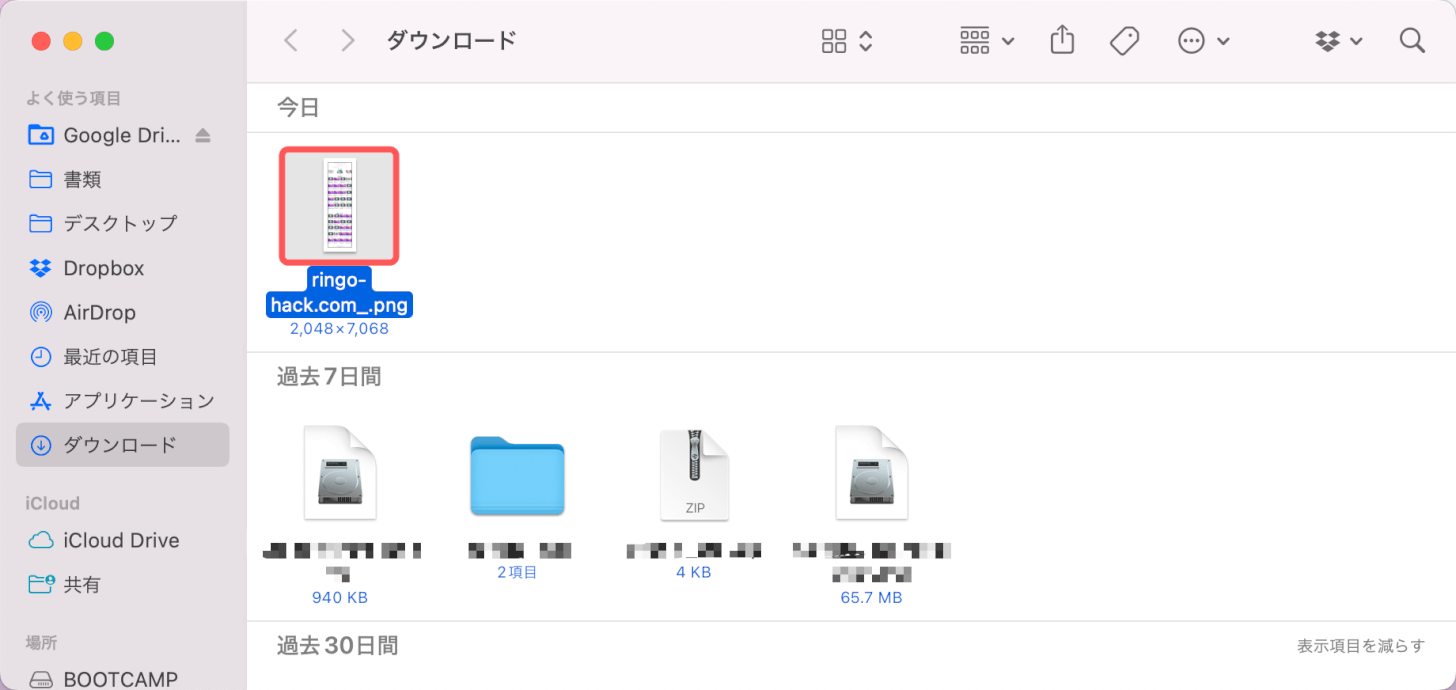
Finderダイアログボックスが表示されます。
ダウンロードの中にあるスクリーンショットのファイルをダブルクリックします。

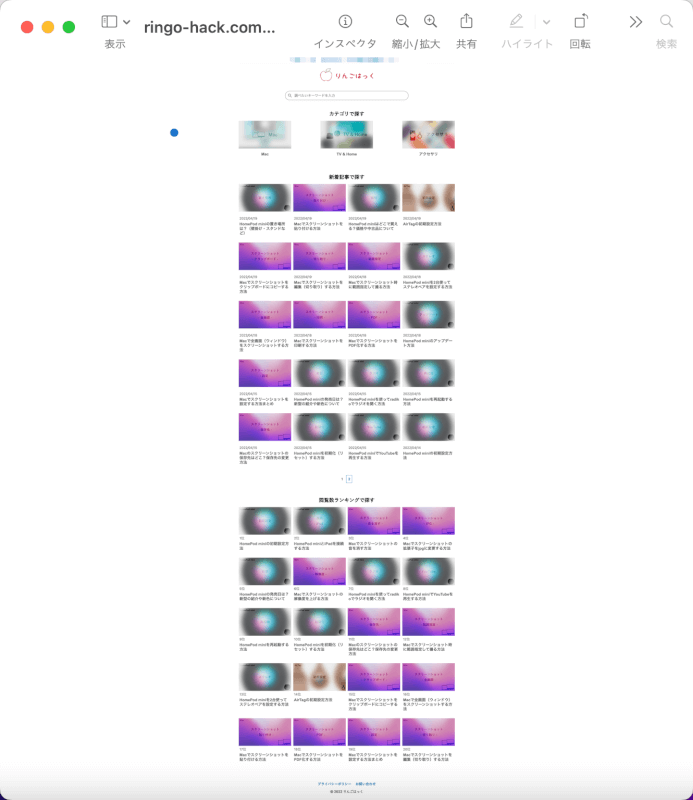
プレビューダイアログボックスが表示されます。
画面全体がスクリーンショットとして保存されていれば、問題なく撮影できています。
Google Chromeの拡張機能を使って撮影する
Google Chromeの拡張機能には画面全体をスクリーンショットでキャプチャできるものがあります。
今回は下記の拡張機能をご紹介します。
- ウェブページ全体をスクリーンショット – FireShot
- GoFullPage – Full Page Screen Capture
ウェブページ全体をスクリーンショット – FireShot
「ウェブページ全体をスクリーンショット – FireShot」という拡張機能を使ってスクリーンショットを撮影する方法をご紹介します。

以下のリンクから「ウェブページ全体をスクリーンショット – FireShot」のページにアクセスして、Chrome に追加ボタンを押します。

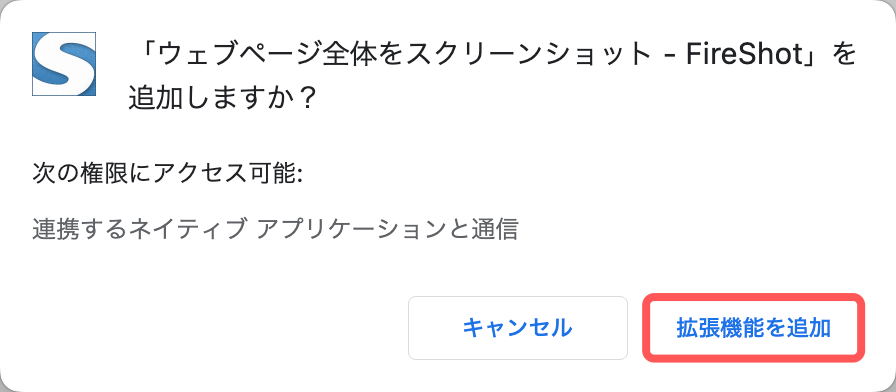
「ウェブページ全体をスクリーンショット – FireShot」を追加しますか?と表示されます。
拡張機能を追加ボタンを押します。

スクリーンショットを撮影したいウェブサイトを表示しましょう。
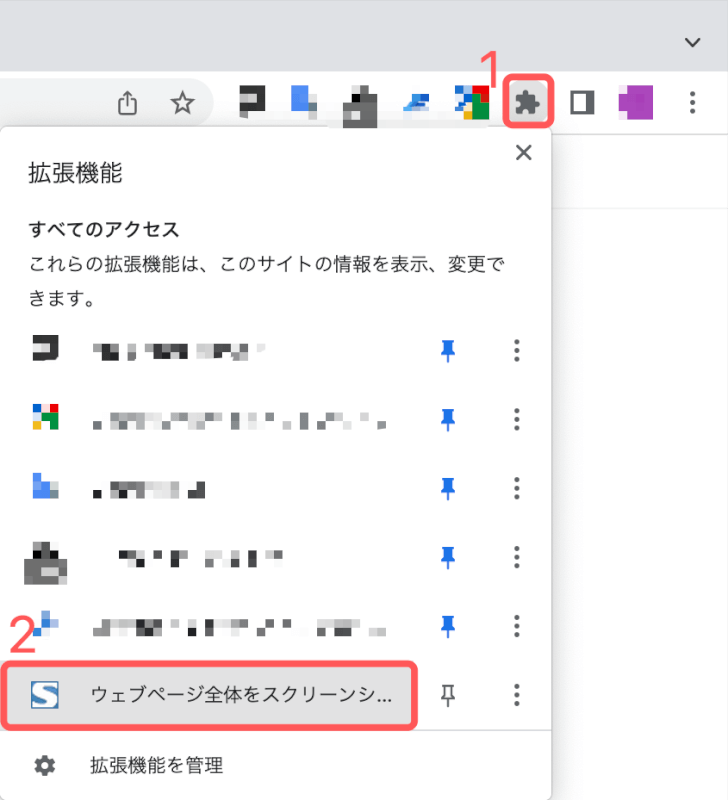
①画面右上の「拡張機能」、②「ウェブページ全体をスクリーンショット – FireShot」の順に選択します。

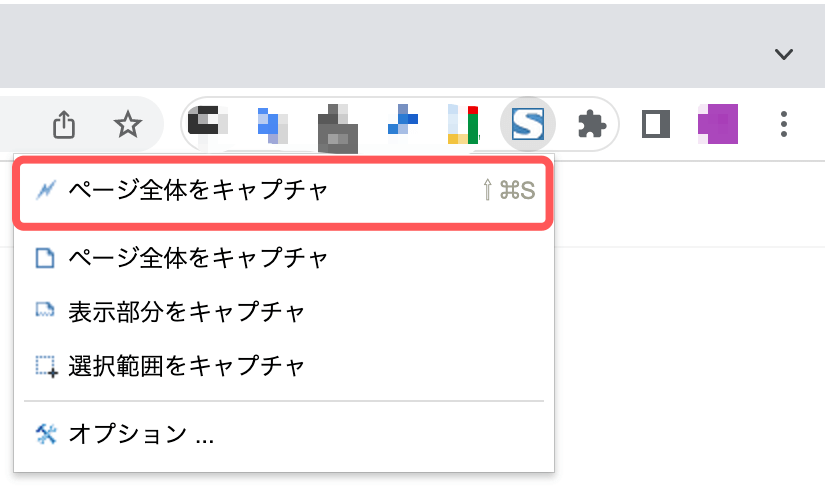
ページ全体をキャプチャを選択します。

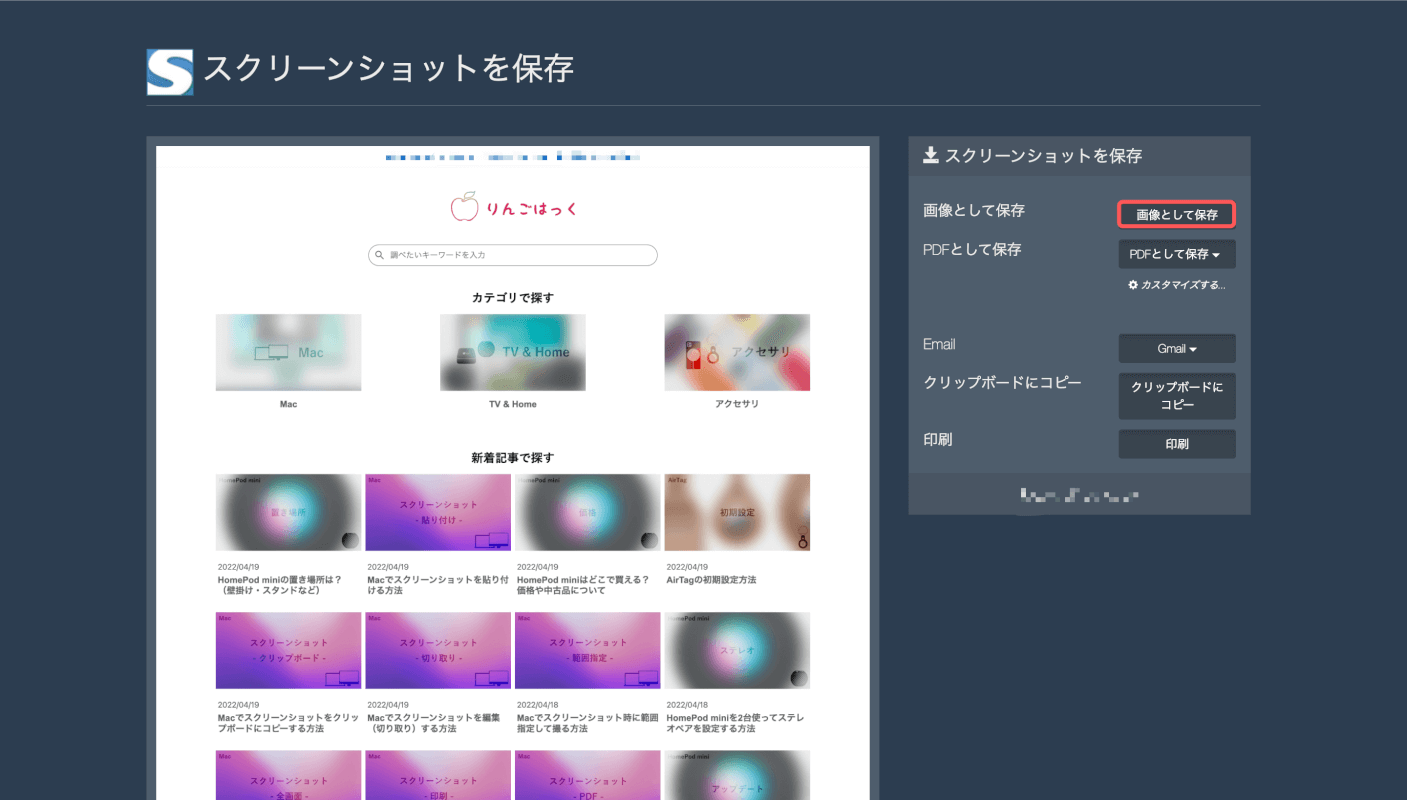
スクリーンショットを保存する画面が開きます。
今回は、画像として保存ボタンを押します。

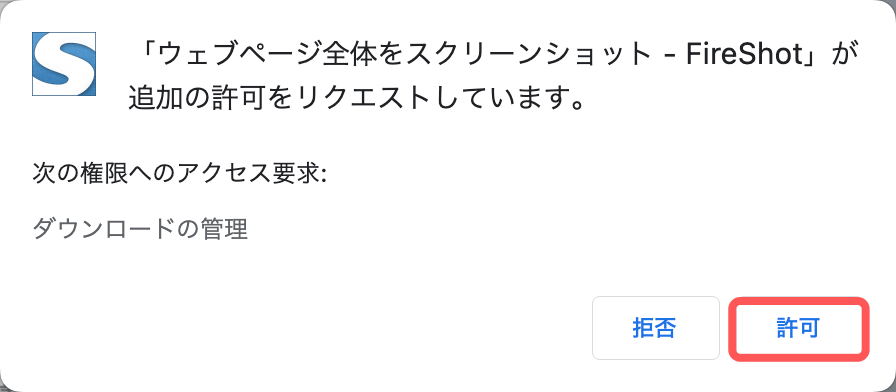
「ウェブページ全体をスクリーンショット – FireShot」が追加の許可をリクエストしています、と表示されます。
許可ボタンを押します。

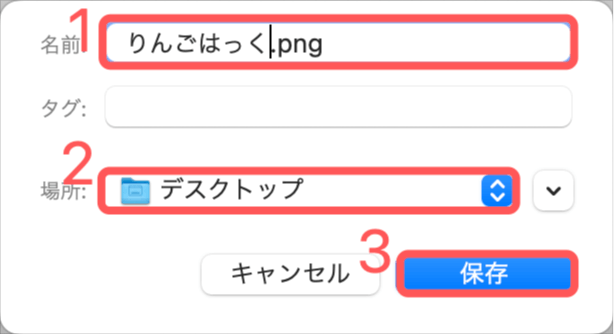
①任意の名前(例:りんごはっく.png)を入力し、②保存場所(例:デスクトップ)を選択します。
③保存ボタンを押します。

保存されたスクリーンショットのファイルをダブルクリックして開きます。

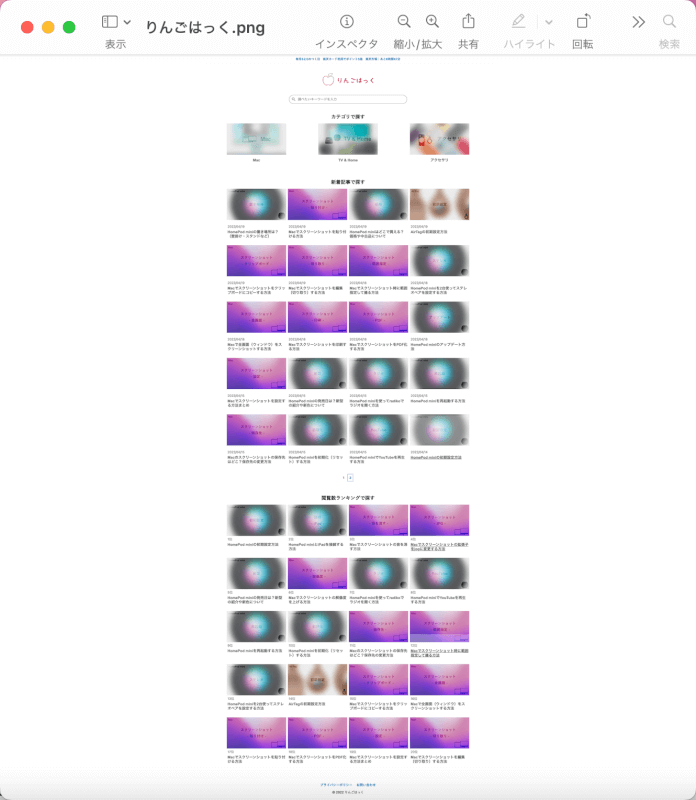
プレビューダイアログボックスが表示されます。
画面全体がスクリーンショットとして保存されていれば、問題なく撮影できています。
GoFullPage – Full Page Screen Capture
「GoFullPage – Full Page Screen Capture」という拡張機能を使ってスクリーンショットを撮影する方法をご紹介します。

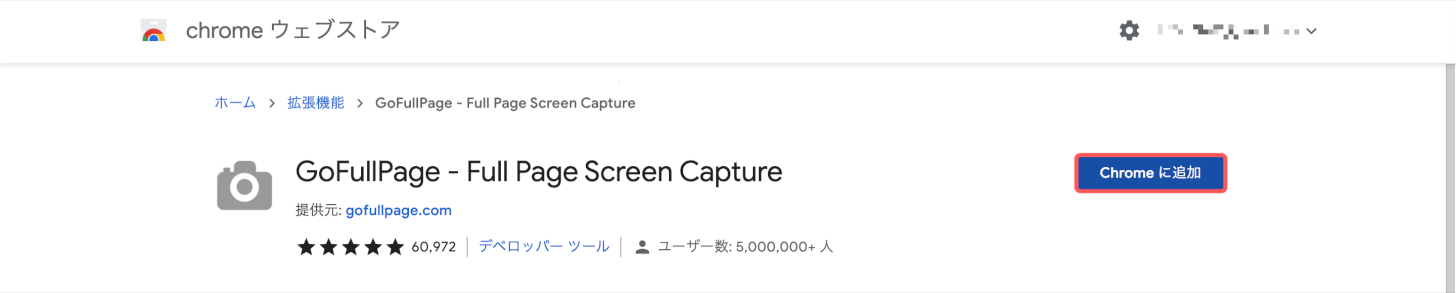
以下のリンクから「GoFullPage – Full Page Screen Capture」のページにアクセスして、Chrome に追加ボタンを押します。
GoFullPage – Full Page Screen Capture

「GoFullPage – Full Page Screen Capture」を追加しますか?と表示されます。
拡張機能を追加ボタンを押します。

スクリーンショットを撮影したいウェブサイトを表示しましょう。
①画面右上の「拡張機能」、②「GoFullPage – Full Page Screen Capture」の順に選択します。

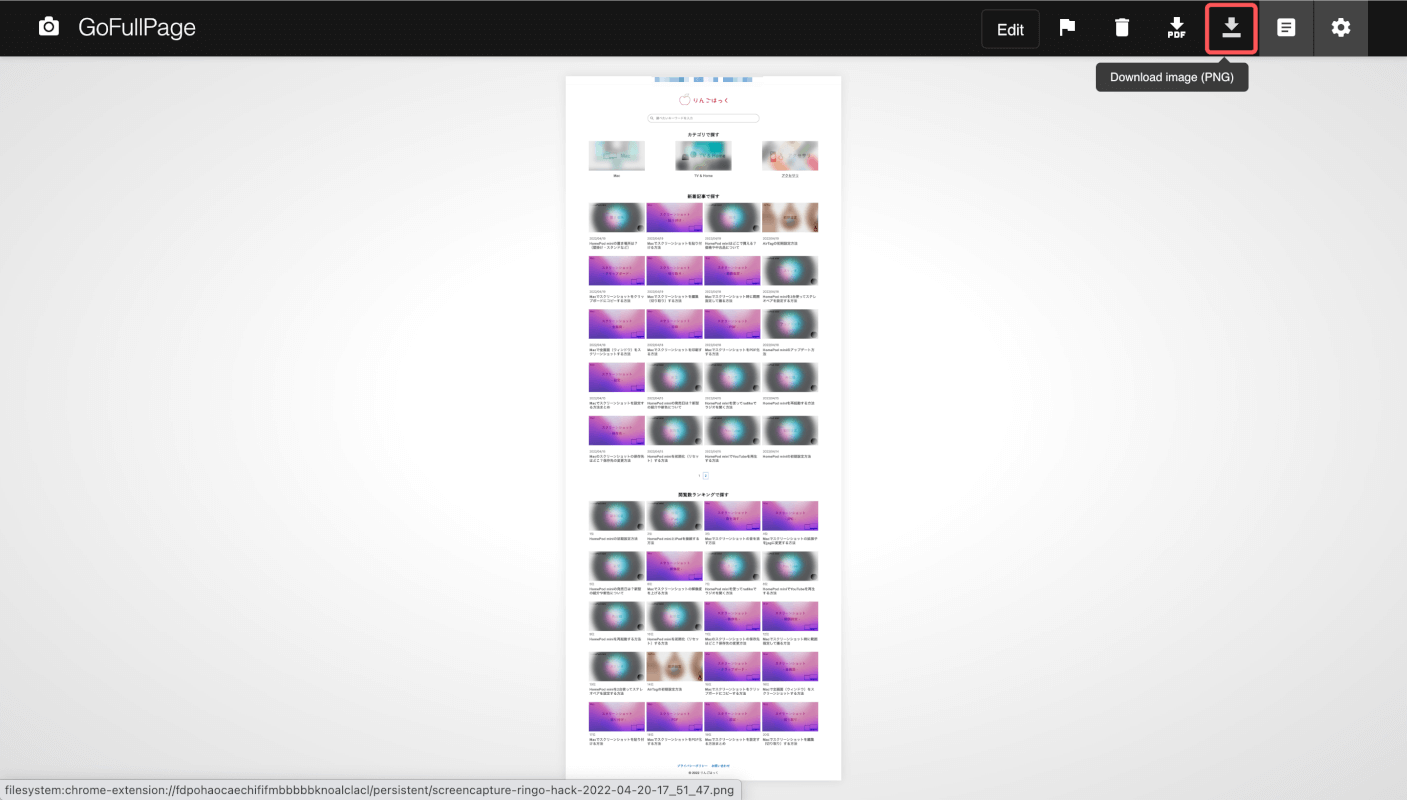
スクリーンショットが撮影されて保存画面が開きます。
画面右上のダウンロードボタンを押します。

「GoFullPage – Full Page Screen Capture」が追加の許可をリクエストしています、と表示されます。
許可ボタンを押します。

キャプチャが保存されます。
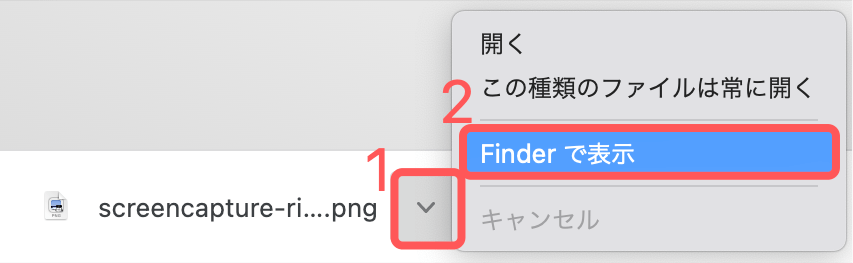
①画面左下の「screencapture-サイトのURL.png」、②Finder で表示の順に選択します。

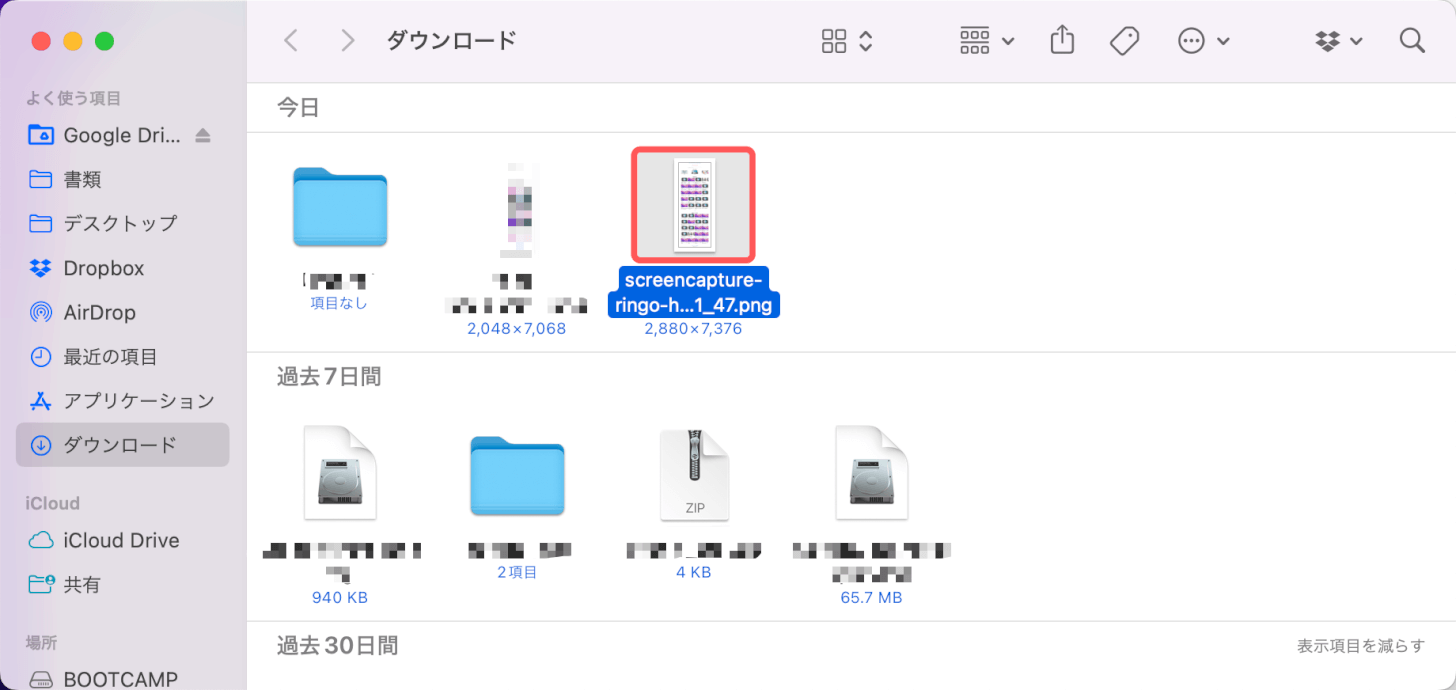
Finderダイアログボックスが表示されます。
ダウンロードの中にあるスクリーンショットのファイルをダブルクリックします。

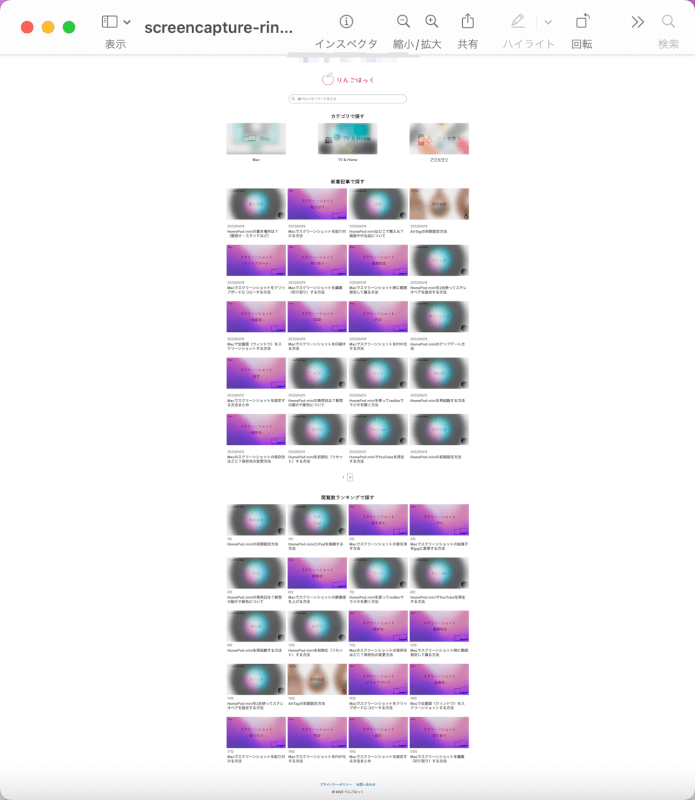
プレビューダイアログボックスが表示されます。
画面全体がスクリーンショットとして保存されていれば、問題なく撮影できています。
本記事では、以下のデバイスを使用して検証しています。他の環境では再現できない可能性がありますのでご了承ください。
- MacBook Pro (13-inch, 2017) macOS 12.3.1
PR

Apple 2025 MacBook Air (13インチ, 10コアCPUと8コアGPUを搭載したApple M4チップ, 16GB ユニファイドメモリ, 256GB) - ミッドナイト

問題は解決できましたか?
記事を読んでも問題が解決できなかった場合は、無料でAIに質問することができます。回答の精度は高めなので試してみましょう。
- 質問例1
- PDFを結合する方法を教えて
- 質問例2
- iLovePDFでできることを教えて

コメント
この記事へのコメントをお寄せ下さい。